Disposer d’une boutique rapide et performante est un élément clé du succès de tout e-commerçant. La vitesse de chargement des pages est prise en compte par le Google Bot et participe donc à votre bon référencement naturel. De plus, les utilisateurs sont de plus en plus exigeants quant à leur expérience de navigation sur les boutiques en ligne. Une boutique techniquement performante est donc devenue un prérequis pour optimiser ses taux de conversion et minimiser les taux de rebond ou d’abandon de panier.
L’impact de mauvaises performances techniques sur les KPIs business
La première arrivée d’un utilisateur sur une page de votre boutique en ligne est un élément crucial. La vitesse de chargement de celle-ci a un impact direct sur sa perception de la plateforme.
Augmentation du taux de rebond
Une
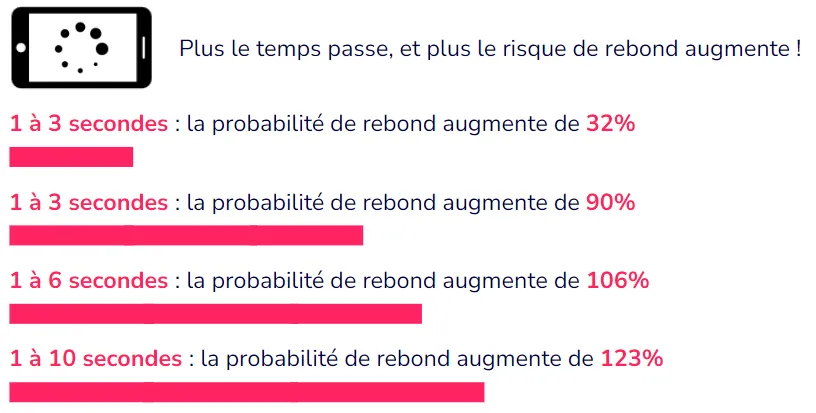
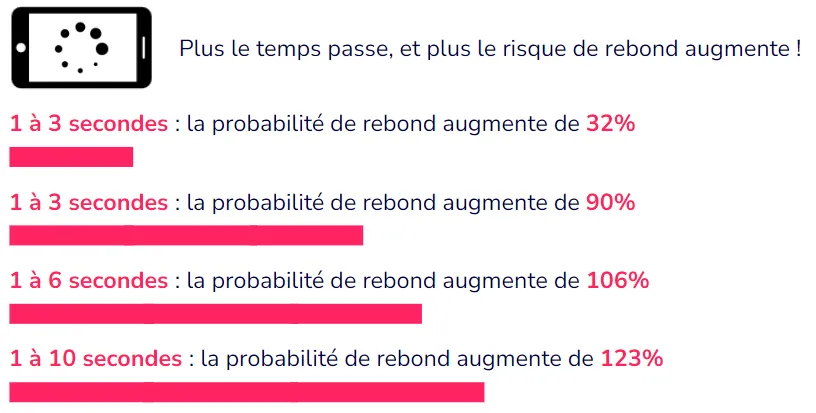
étude de Google a mis en évidence l’impact du temps de chargement sur le taux de rebond :

Augmentation de la probabilité du taux de rebond des utilisateurs en fonction du temps de chargement.
Baisse de la conversion et du chiffre d’affaires
Le cabinet américain Portent a mené une
étude sur 20 boutiques en ligne B2C et B2B, et a rassemblé des données sur plus de 5,6 millions de sessions utilisateurs. Il a déterminé que
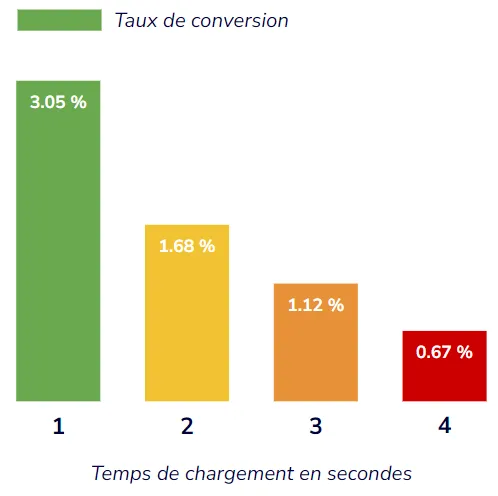
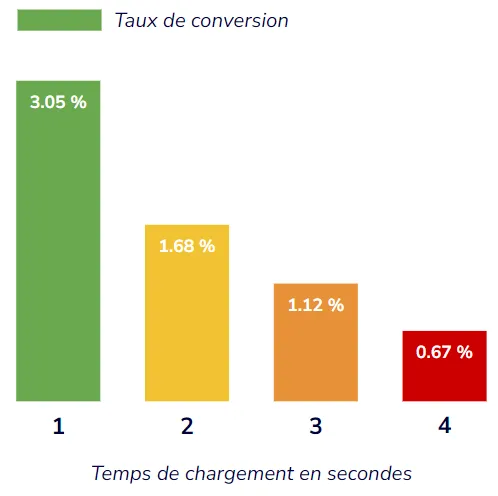
chaque seconde de chargement additionnelle avait un effet profondément néfaste sur les taux de conversion de la boutique :

Taux de conversion moyen de la boutique en ligne en fonction du temps de chargement en secondes (1 seconde : 3,05 % ; 2 secondes : 1,68 % ; 3 secondes : 1,12% ; 4 secondes : 0,67 %).
On peut alors facilement estimer le manque à gagner dû aux mauvaises performances de la boutique en ligne. Si 10 000 personnes visitent votre site e-commerce pour acheter un produit à 50€, voici le différentiel de chiffre d’affaires :
Une page chargeant en 1 seconde avec un taux de conversion de 3.05% générera 15 250 €
Une page chargeant en 2 secondes avec un taux de conversion de 1.68% générera 8 400 €
Une page chargeant en 3 secondes avec un taux de conversion de 1.12% générera 5 600 €
Une page chargeant en 4 seconde avec un taux de conversion de 0.67% générera 3 350 €
Soit un écart de chiffre d’affaires de presque 12 000 € !
Augmentation du nombre de détracteurs
Les attentes des consommateurs sont en constante augmentation :
83% des acheteurs en ligne considèrent que l’expérience proposée est aussi importante que le produit ou service vendu
69% des acheteurs en ligne affirment qu’une seule expérience extraordinaire augmente leurs attentes vis à vis des autres marques
Dans ce contexte, de mauvaises performances de votre boutique en comparaison de vos concurrents peuvent sévèrement porter atteinte à votre image de marque !
Le cabinet Deloitte a mené une vaste
analyse du comportement des utilisateurs en ligne. Leurs travaux rapportent que
62% des acheteurs en ligne sont prêts à partager leurs mauvaises expériences d’achats avec des proches.
A l’inverse, une boutique optimisée peut transformer ces détracteurs en promoteurs ! 72% des acheteurs sont prêts à partager leurs bonnes expériences avec d’autres, et 67% sont plus susceptibles de dépenser davantage !
Comprendre les Core Web Vitals
Les équipes de Google Chrome ont défini des métriques principales impactant directement l’expérience des utilisateurs : le LCP, l’INP et le CLS. Elles représentent la manière dont les utilisateurs perçoivent la vitesse de chargement d’une plateforme web et son interactivité.
Le LCP (Largest Contentful Paint) est le temps nécessaire pour afficher le plus grand élément sur la partie de la page visible à l’écran. Un LCP inférieur à 2,5 secondes est considéré comme bon, alors qu’un LCP dépassant 4 secondes sera généralement générateur de frustration.
L’INP (Interaction to Next Paint) correspond au temps nécessaire pour déclencher un changement visuel après l’interaction de l’utilisateur avec un élément. S’il est trop long (plus de 500 ms), l’utilisateur aura l’impression que son clic n’a rien déclenché. D’ailleurs, l’INP se mesure sur l’ensemble d’une session, pour ne retenir que le pire temps relevé.
Le
CLS (Cumulative Layout Shift)
évalue la stabilité visuelle d’une page web. L’idée est donc de mesurer la fréquence à laquelle des utilisateurs voient des changements de mise en page inattendus (par exemple du texte qui saute de position abruptement ou un CTA qui se déplace juste avant qu’on clique dessus). Ce score est plus difficile à calculer (la formule peut être consultée
ici) mais il doit être le plus bas possible (inférieur à 0,1).
Afin d’optimiser le LCP, il est nécessaire de prêter attention à deux autres métriques clés qui l’impactent directement :
Le TTFB (Time To First Byte) représente le temps que met le premier Bite de données à aller et revenir du serveur vers le navigateur, après que l’utilisateur a effectué une requête (cliqué sur un lien par exemple). Pour un site performant, visez un TTFB inférieur à 0,8 seconde afin d’éviter à l’utilisateur une sensation de délai.
Le FCP (First Contentful Paint) représente le temps que met le premier contenu (un texte ou une image notamment) à s’afficher sur la page. De fait, il est intrinsèquement lié au TTFB. Il faut chercher à atteindre un FCP inférieur à 1,8 seconde pour donner une sensation de fluidité à l’utilisateur. Il peut donc être intéressant d’afficher un visuel simplifié (wireframe) représentatif de l’élément qui s’affichera, d’ici à ce que le contenu final soit chargé.
En parallèle des enjeux d’UX/UI, c’est en travaillant sur l’optimisation de ces KPIs que vous pourrez garantir une expérience de navigation optimale aux clients de votre boutique en ligne.
Mesurer les performances de sa boutique
Il existe deux outils principaux pour mesurer les performances de sa boutique en ligne : la plateforme en ligne PageSpeed Insights de Google ainsi que le tableau de suivi des performances directement accessible depuis le back-office de Shopify.
PageSpeed Insights
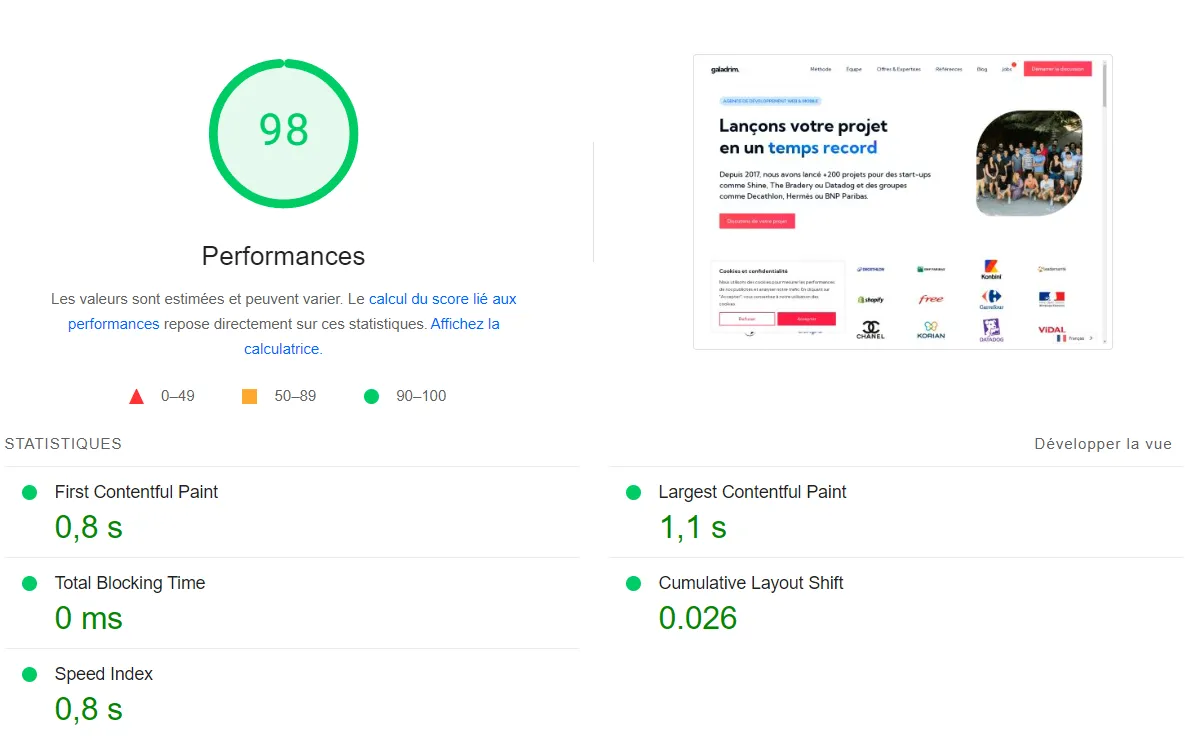
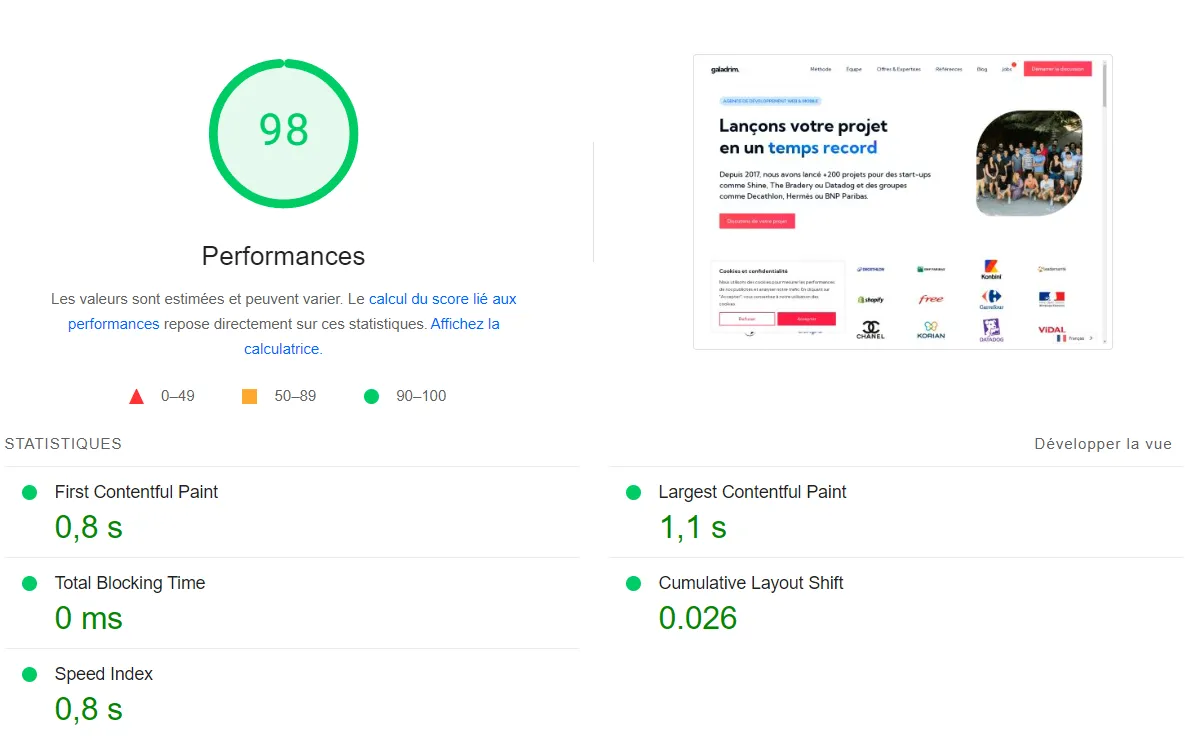
PageSpeed Insights est un outil développé et mis à disposition gratuitement par Google, qui permet d’analyse la performances des pages web. La plateforme fournit des rapports sur la rapidité et l’efficactité de chargement des pages et précise les éléments qui ralentissent éventuellement leur affichage.

Exemple de résultats de performances obtenus avec l'outil PageSpeed Insights pour la version web du site de l'agence Galadrim.
PageSpeed Insights permet donc d’obtenir les informations pour chaque Core Web Vital que nous avons défini plus haut mais aussi des recommandations pour améliorer les performances de son site web.
Tableau de suivi des performances de Shopify
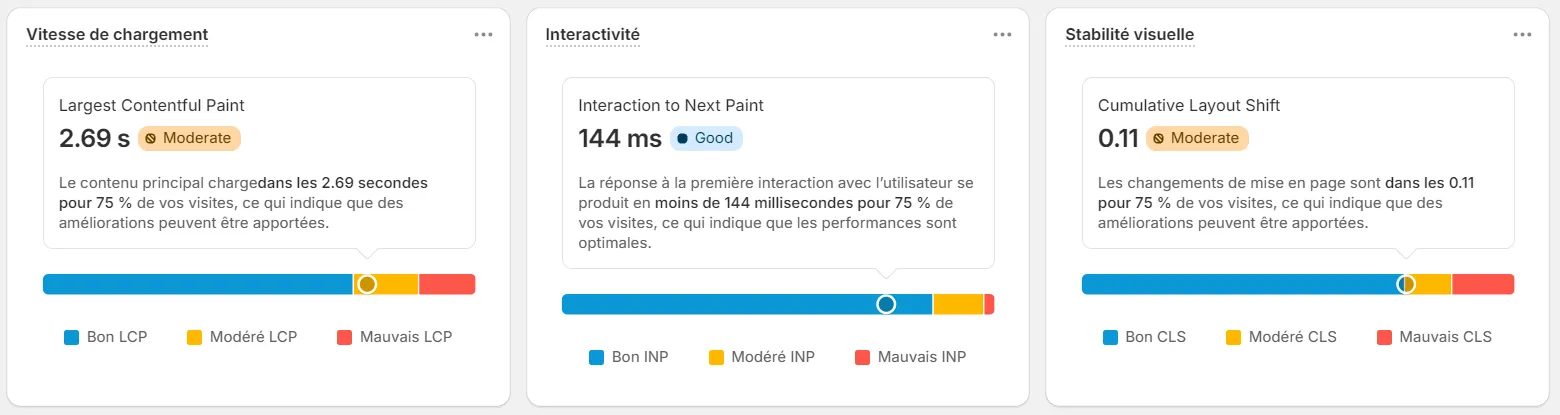
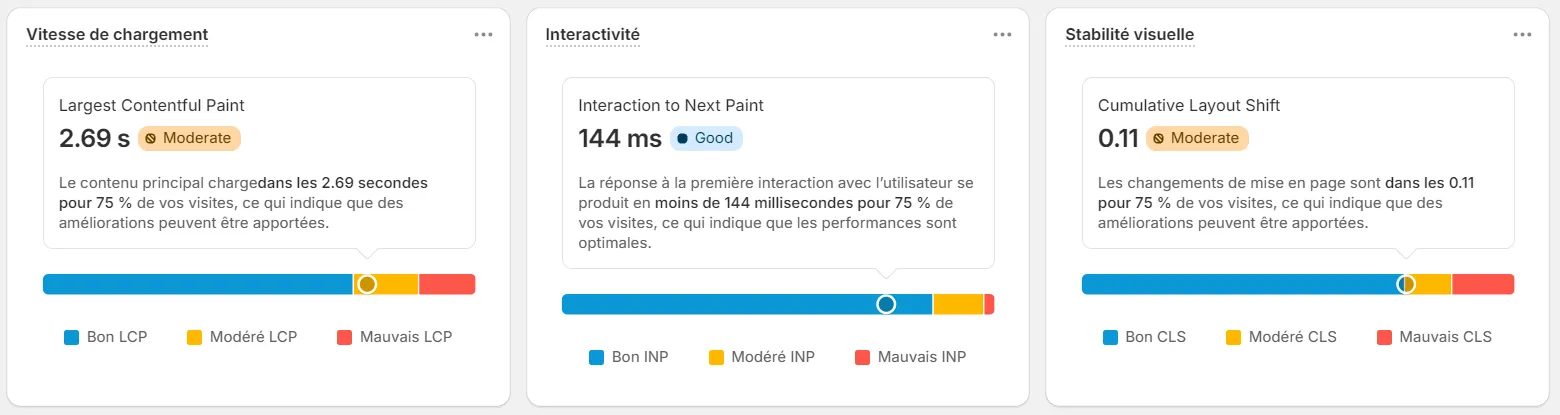
Le tableau de suivi des performances proposé par Shopify reprend les Core Web Vitals définis par Google :
La vitesse de chargement (Largest Contentful Paint)
L’interactivité (Interaction to Next Paint)
La stabilité visuelle (Cumulative Layout Shift)
Chaque indicateur est classé comme étant “Bon”, “Modéré” ou “Mauvais”.

Exemple de tableau de suivi des performances de Shopify affichant un indice de vitesse de chargement, un indice d'interactivité et un indice de stabilité visuelle.
L’avantage significatif de ce dashboard est qu’il présente les données des utilisateurs de votre boutique en ligne, alors que les KPI générés par PageSpeed Insights sont basés sur une simulation d’une session utilisateur exécutée par un robot !
Shopify permet d’obtenir de filtrer les résultats pour n’afficher que les données des utilisateurs web ou mobile afin déterminer si la boutique doit être optimisée davantage pour un appareil en particulier. Il est également possible d’obtenir facilement des informations additionnelles sur chaque métrique en accédant aux rapports détaillés automatiquement générés par Shopify !

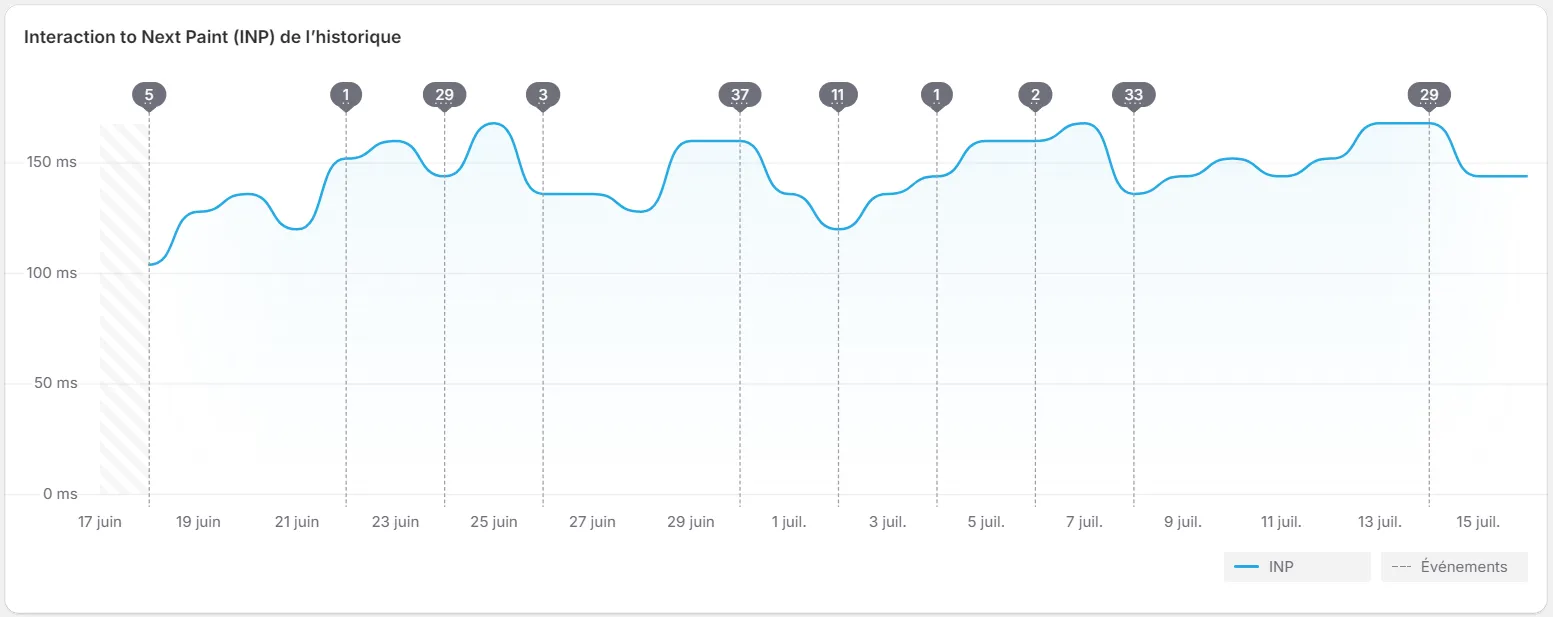
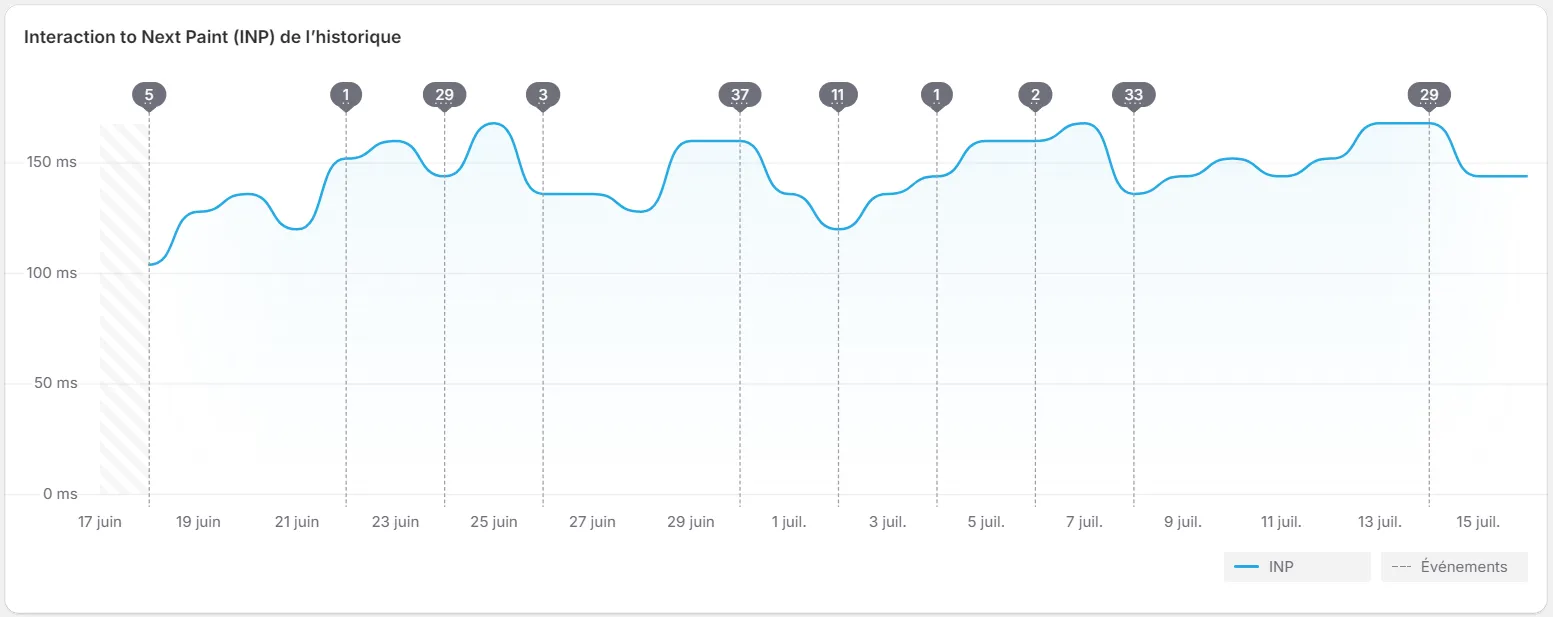
Exemple de graphique Shopify (Interaction to Next Paint INP).

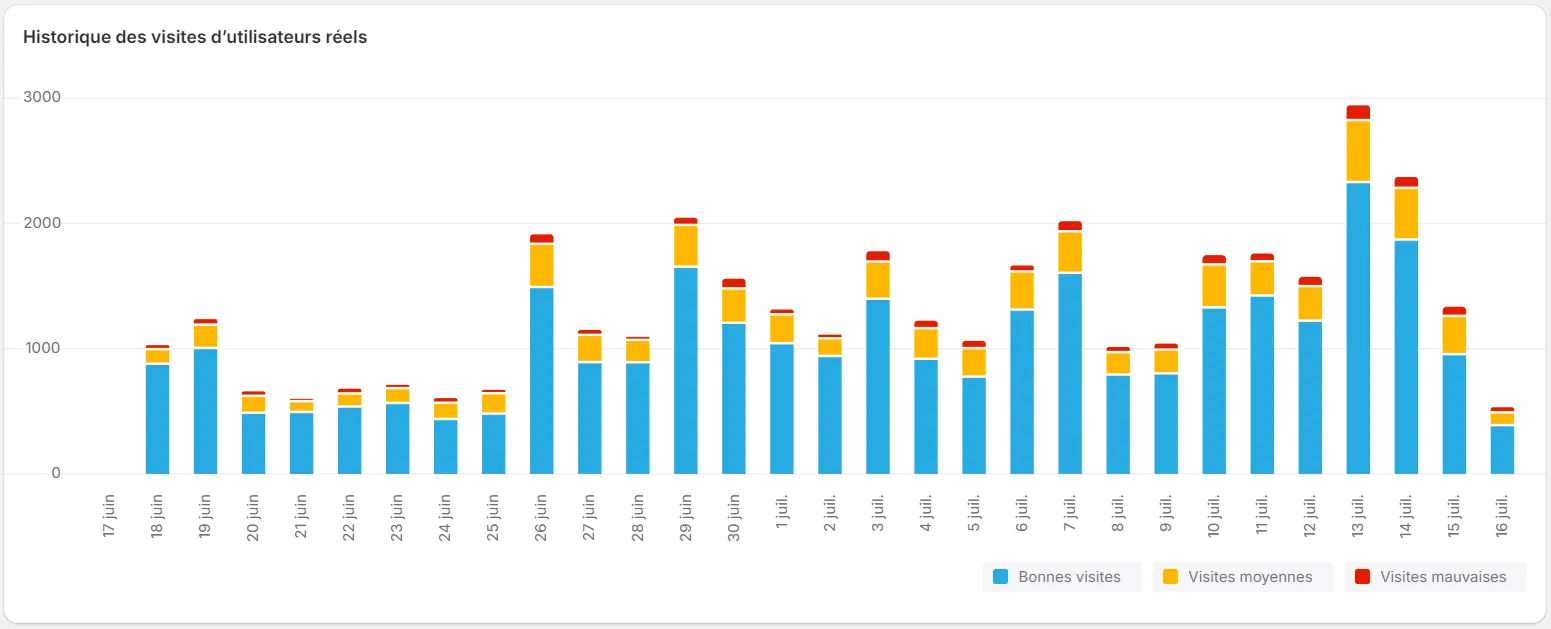
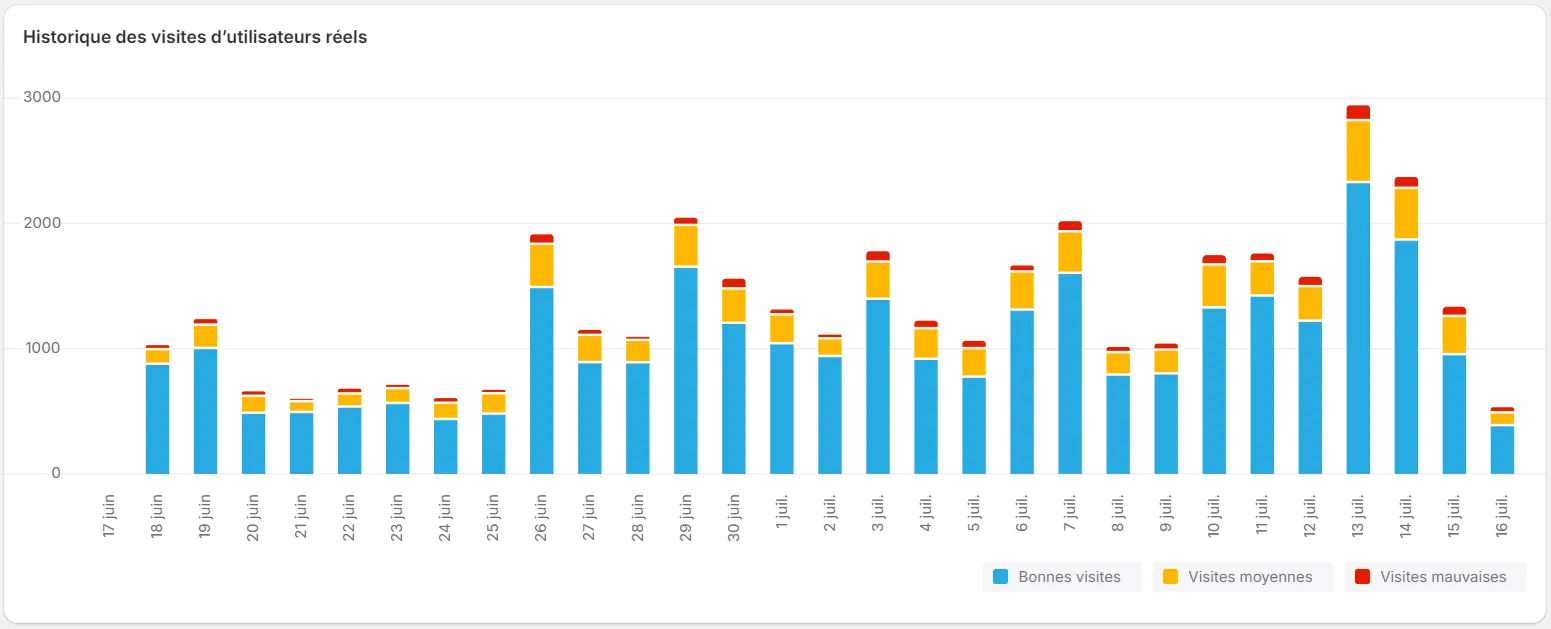
Exemple de graphique Shopify (historique des visites d'utilisateurs réels).
Le CMS met ainsi à disposition de chaque marchand un outil complet permettant de visualiser les performances de sa boutique sans connaissances techniques.
Optimiser les performances de sa boutique Shopify
Comprendre l’architecture technique de Shopify
Shopify est une solution auto-hébergée qui met en place différents outils et services pour assurer la stabilité et la mise à l’échelle de votre boutique dans le monde entier :
Les équipes techniques de Shopify travaillent continuellement à l’amélioration des performances de leurs serveurs. En 2023, Shopify a présenté les
améliorations réalisées sur leurs infrastructures, qui ont résulté en une accélération de 35% des boutiques basées sur le CMS.
Eviter le code Liquid complexe
Le langage Liquid de Shopify est très efficace et constamment optimisé par leurs équipes techniques. Cependant, certaines erreurs de développement courantes affectent particulièrement ses performances. C’est notamment le cas des boucles imbriquées, ou dans le cas de requêtes nombreuses portant sur des données inutiles. Dans certains cas, les produits commercialisés sur la boutique comportent un grand nombre de metadonnées, et un code mal conçu peut réaliser des centaines de vérifications de ces propriétés sur la fiche produit, sans intérêt réel.
Dans le cas où ce degré de complexité est justifié par la nature de vos produits et le fonctionnement de votre boutique, il est tout de même possible de réarchitecturer votre approche. Par exemple, plutôt que d’organiser un méga menu avec des boucles, il est possible de rendre les éléments immédiatement visibles en Liquid, et les éléments sous-jacents en JavaScript chargé de manière asynchrone.
Traiter les ressources bloquant le rendu
Lorsqu’un navigateur analyse le HTML, il identifie les liens vers les fichiers CSS ou JavaScript synchrones. Il télécharge alors ces fichiers avant de continuer à rendre le reste de la page. Certaines ressources sont particulièrement gourmandes en ressources, et induisent des délais particulièrement longs, qui peuvent gêner l’expérience des utilisateurs.
Toute ressource ralentissant le rendu ne doit pas être supprimé. Par exemple, le CSS qui stylise le contenu au-dessus de la ligne de flottaison doit être conservé pour éviter des décalages de mise en page ou des flashs rapides de contenus non stylisés. À l’inverse, il est possible d’utiliser le lazy loading (chargement différé) pour les fichiers situés en dessous de la ligne de flottaison pour obtenir de meilleures performances globales.
De même, vous pouvez mettre en cache des ressources statiques commes de images et certains fichiers JS pour réduire les téléchargements de composants récurrents.
Intégrer correctement les snippets anti-flicker
L’A/B testing est un des meilleurs outils à votre disposition pour optimiser l’UX/UI de votre boutique. Cependant, il peut causer un “effet Flicker”, c’est-à-dire l’apparition très brève d’un contenu “A”, presqu’immédiatement remplacé par le contenu “B”, ou d’un composant non-stylisé. Il affecte donc très négativement l’expérience utilisateur et risque d’augmenter le taux de rebond.
Afin de se prévenir de ce type de comportement, il est possible d’ajouter des snippets anti-flicker. Ils délaient l’affichage de la page, jusqu’à un point précis, pour s’assurer que le bon contenu est prêt pour le rendu. Cependant, ces mêmes snippets ont un effet négatif sur les performances.
Il faut donc veiller à ce que le code JavaScript mis en place clôture ces snippers une fois les tests réalisés lors de la session, ou les désactive si aucun test n’a été mis en place. Dans le cas où les tests A/B sont gérés via une application externe, il est possible d’encapsuler les scripts dans une instruction Liquid qui vérifie l’état du test, et désactive le code correspondant s’il n’est pas pertinent.
Eviter un code HTML trop important
Les méga-menus sont très courants sur les plateformes e-commerce, et sont très utiles pour présenter rapidement de nombreux points d’entrées aux acheteurs. Cependant, ils génèrent de très nombreux DOM (modèles de documents). De même, les boutiques ont généralement deux versions d’un menu (un pour desktop et l’autre pour mobile) au lieu de le changer dynamiquement via le CSS. Cela double donc le nombre d’éléments DOM.
Dans certains cas, ce dimensionnement excessif de l’HTML au sein de la page peut causer des ralentissements, et peut par exemple être reglé par :
Un seul menu organisé via le CSS pour s’afficher correctement sur web et mobile.
L’utilisation du Liquid pour charger les éléments à afficher en priorité, et du JavaScript pour récupérer les données restantes et les rendre en arrière-plan.
Par ailleurs, veillez à ce qu’au moins un menu soit rendu côté serveur afin d’aide le Google Bot à indexer vos contenus.
Optimiser les images
La sous-optimisation des images est un problème courant sur de nombreuses boutiques en ligne. Des images trop lourdes peuvent à la fois bloquer le rendu initial d’une page (lorsque l’utilisateur y accède pour la première fois) et le rendu d’éléments pendant la navigation (par exemple au scroll). Privilégiez un format d’image moderne et efficace tel que WebP et assurez-vous de charger une taille adaptée à l’appareil de l’utilsateur (desktop, mobile ou tablette). Sur mobile, les images peuvent avoir une résolution moindre par exemple.
Un autre problème courant, facilement identifiable via l’outil PageSpeed Insights, est l’absence de dimensions explicites sur les images. Le navigateur traitera le composant comme si sa hauteur était de 0, et une fois l’image chargé, le contenus restant sera brusquement décalé vers le bas. La solution la plus simple pour éviter ce comportement est de définir les attributs de hauteur et de largeur au sein de la balise <img> dans le CSS.
Si vous construisez votre propre thème, ou que vous avez fait appel à un prestataire pour le faire, veillez à ce que le CSS de base pour toutes les images soit défini dès le début du projet. Il pourra ainsi être ajusté par la suite manuellement en fonction des besoins.
Quelques outils de monitoring complémentaires
En plus de PageSpeed Insights et du dashboard des performances de Shopify, vous pouvez vous appuyer sur quelques outils additionnels pour pousser plus loin l’étude de votre boutique en ligne.
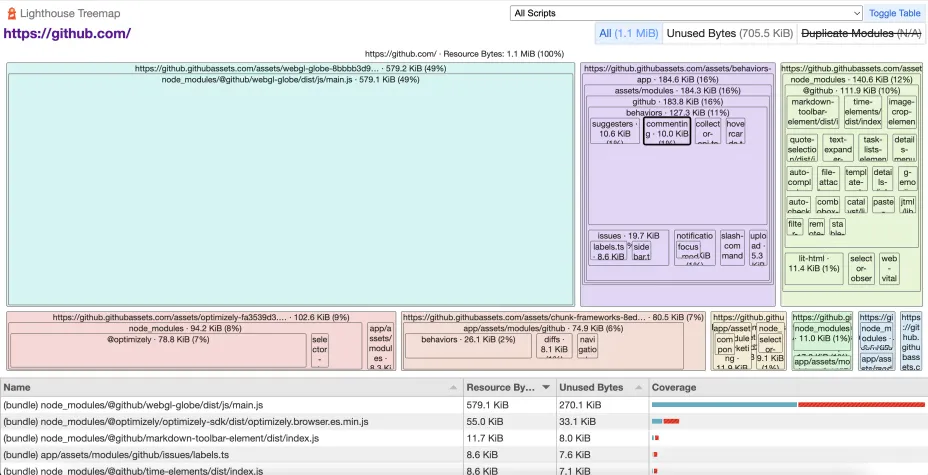
Lighthouse Treemap
Lighthouse Treemap est un outil de visualisation des bundles JavaScript, accessible depuis PageSpeed Insights, qui permet de comprendre plus facilement le comportement du code présent sur chaque page de votre site. Les données sont affichées par catégorie et par taille. Chaque boîte représente un fichier Javascript ou un module, et sa taille dépend du nombre de bytes qu’il représente.
Cette approche visuelle permet de se rendre plus facilement compte d’éléments pouvant réduire les performances de la boutique. Il est notamment intéressant de porter son attention sur le code issu d’applications tierces, pour jauger de son impact par rapport à sa pertinence et son utilité.
Performance DevTools
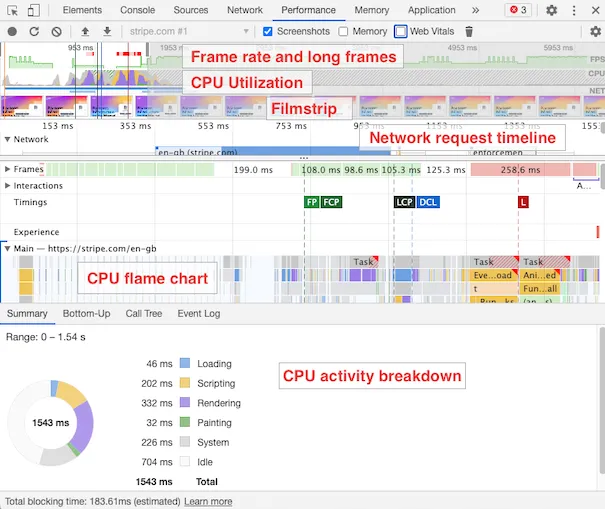
L’onglet Performance du DevTools est directement accessible depuis la navigateur Chrome. Il permet de mesurer le temps de chargement et d’exécution des scripts présents sur une page web et de présenter les résultats sous la forme de graphiques chronologiques.
Plusieurs graphiques sont particulièrement intéressants pour orienter vos analyses :
La timeline d’utilisation du CPU, pour identifier les opérations consommant le plus de ressources.
Le Filmstrip Rendering, qui représente à quels moments les contenus critiques deviennent visibles pour les utilisateurs.
La timeline des demandes du réseau, qui affiche le temps d’initiation, d’exécution et de complétion pour chaque requête.
Le schéma des Web Vitals qui affiche les détails sur le LCP, le CLS et l’INP.
Avec cet outil, il est même possible de bloquer les domaines tiers afin de comparer les performances, et d’isoler les éléments externes les plus néfastes pour les performances de votre plateforme.
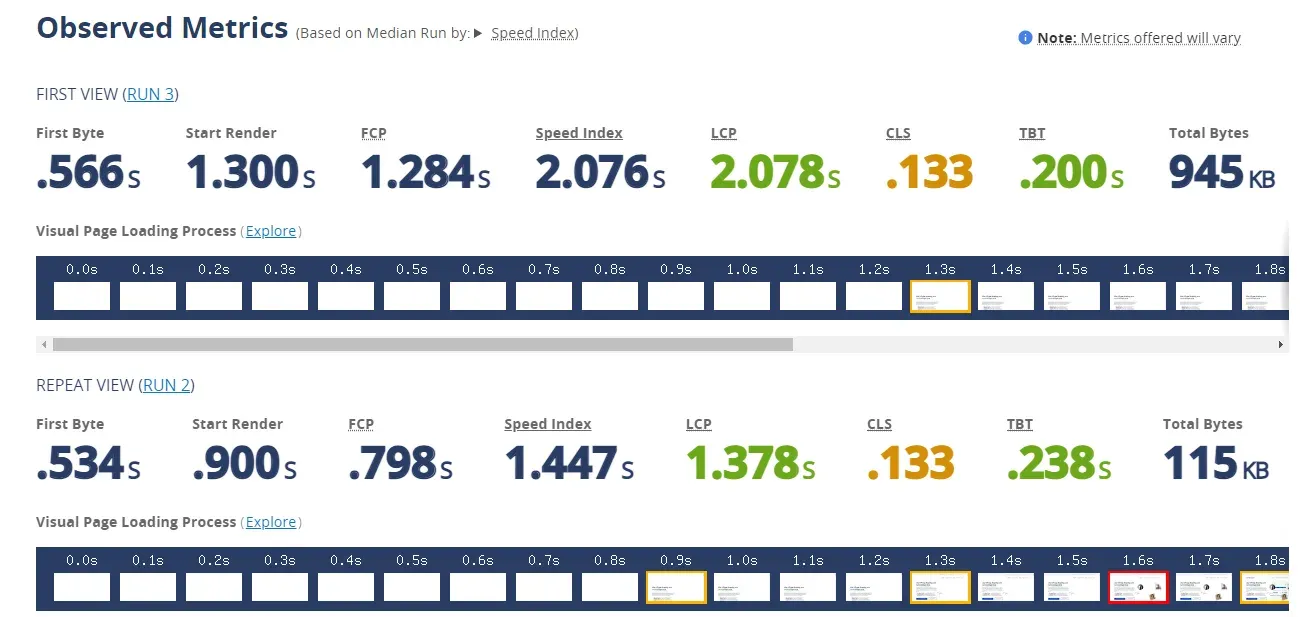
WebPageTest
WebPageTest est un outil permettant de réaliser des tests de vitesse pour n’importe quelle page du site et d’obtenir des rapports de performance. Il donne donc accès à des informations similaires à PageSpeed Insights et au dashboard fourni par Shopify.
Cependant, l’outil propose également un configurateur pour affiner les tests menés, notamment en définissant :
L’endroit du monde depuis lequel la simulation est réalisée (ce qui est intéressant dans le cas où vous avez une importante clientèle internationale)
Le navigateur (Chrome, Firefox ou Safari)
La vitesse de connexion
La résolution de l’écran
De plus, WebPageTest fournit des données historiques pour déterminer si le site est plus ou moins rapide qu’auparavant.
Conclusion
En tant que CMS auto-hébergé, Shopify prend en charge les aspects les plus complexes du déploiement et de la mise à l’échelle d’une boutique en ligne. En parallèle, vous gardez la main sur de nombreux paramètres pour optimiser la performance de votre plateforme. Les performances techniques de votre boutique ont un impact très important sur votre image de marque et l’expérience des acheteurs. Par conséquent, viser un site rapide et responsive est primordial pour maximiser votre chiffre d’affaires.
Galadrim accompagne depuis 7 ans des acteurs de toutes tailles, au sein de nombreux secteurs, dans le développement et l’amélioration continue de leurs boutiques en ligne. Nos équipes sont à votre disposition pour comprendre vos besoins et évaluer les solutions les plus pertinentes pour vous accompagner dans la croissance de vos activités.