Save, European leader in its market of mobile repair for private individuals
The company offers its users a network of over 220 sales outlets in France. In addition to its repair business, Save has also become a major player in the sale of refurbished smartphones.

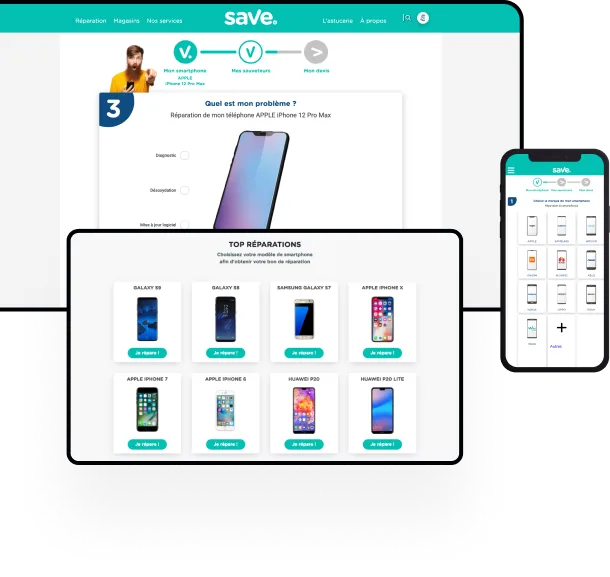
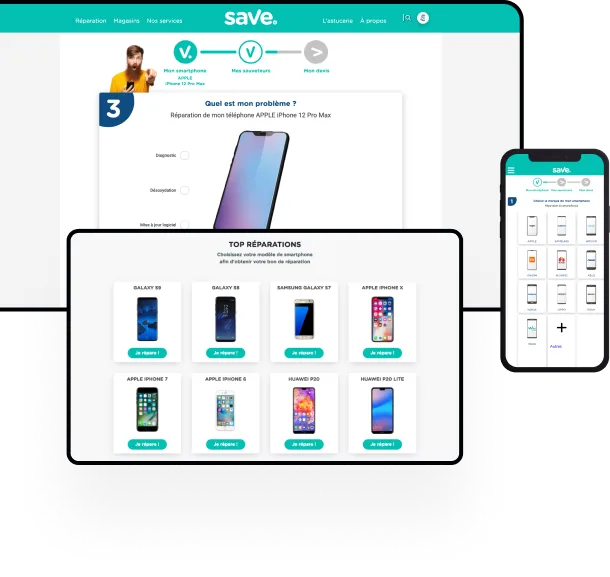
Save's web platform is the main point of entry for users. For example, users can select their phone model, specify the type of repair required and view nearby retail outlets to send their smartphone by post. The status of their repair can then be monitored from their personal space.
However, the company's management felt it was necessary to redesign the site to optimise certain aspects. For example, the page loading time was too long and the team wanted to improve the user experience and the user path to reduce the bounce rate. Finally, the CMS used for publishing content was not instinctive for the administrators.
The choice of a headless architecture was favoured
JAMStack is a web development architecture that has been popular for some years now. It consists in compiling a dynamic website in the form of static pages, in order to speed up rendering and thus improve the user experience. In particular, this architecture optimizes page loading times andimproves site SEO performance. To implement this architecture, we have in particular :

used the CMS headless Strapi
implemented the Gatsbystatic site generator
installed a deployment pipeline with Github Actions
used the Amazon Cloudfront Content Delivery Network (CDN) to host the site
For SEO reasons, we also implemented a redirection plan from the old site to the new one. To carry out this overhaul, we worked in close collaboration with Save's technical teams, following an agile methodology. We had to take control of the API they made available to us.