Kévin MiguetFull-Stack Developer @ Galadrim
17 avr. 2020, Tech
TypeScript est un superset de JavaScript permettant de profiter des bénéfices d'un langage typé statiquement : remonter rapidement des erreurs de structure directement dans votre IDE, gagner du temps grâce à une auto-complétion dont il est difficile de se passer ensuite, fournir une sorte de documentation sur les structures de données utilisées dans le code... et cette liste de supers avantages n'est pas exhaustive !
Chez Galadrim, nous utilisons TypeScript pour le backend, notamment avec
NestJS, mais aussi en front.
Dans cet article nous allons nous concentrer sur la manière de typer ses composants React, dans une stack moderne plutôt classique : React + Next.js avec Styled Components et Formik pour les formulaires.
Chacune de ces librairies fournit ses propres types, et il peut y avoir de multiples façons de typer un composant (React) qui peut également être une page (Next.js), ou un formulaire (Formik). Commençons donc sans plus attendre !
Typer un composant React
Certains packages npm incluent leur types directement dans le package principal. Ce n'est pas le cas de React. Vous devrez donc installer @types/react et @types/react-dom pour profiter de la puissance de TypeScript avec React.
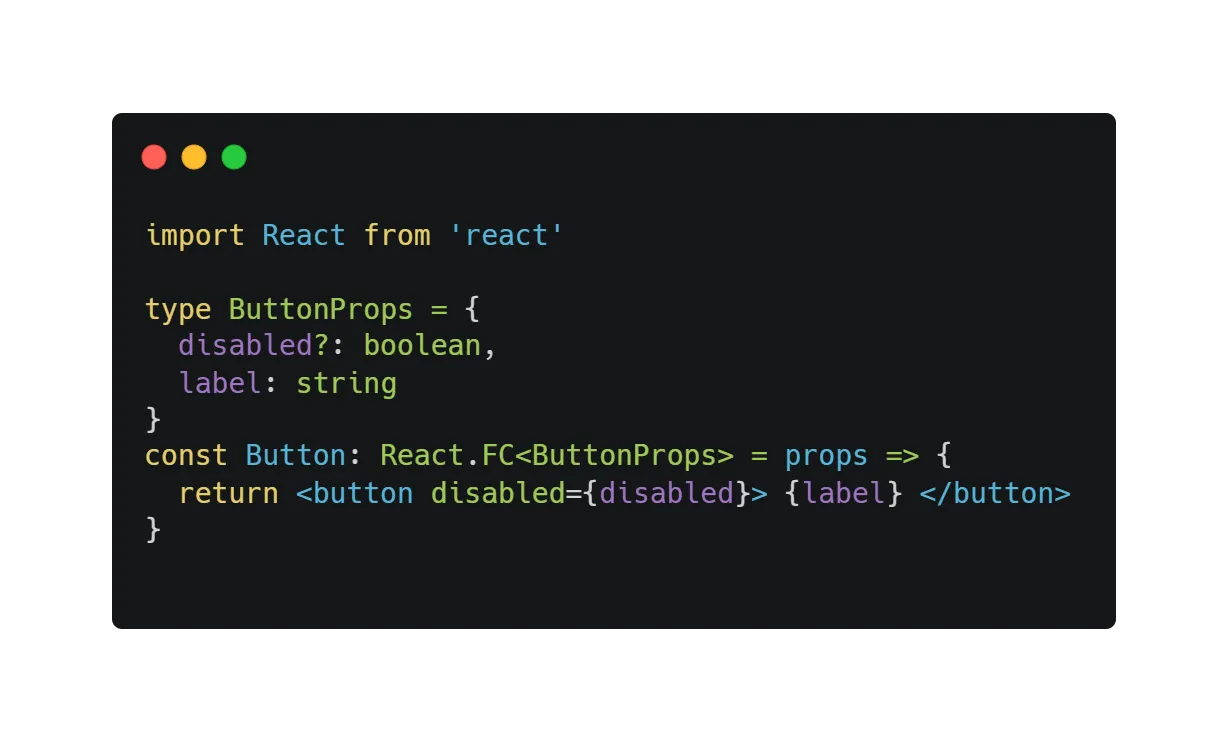
Ensuite, c'est super simple, et vous pourrez typer facilement vos props avec React.FunctionComponent ou son alias React.FC. Les types sont implicitement importés, rien besoin d'écrire de plus :
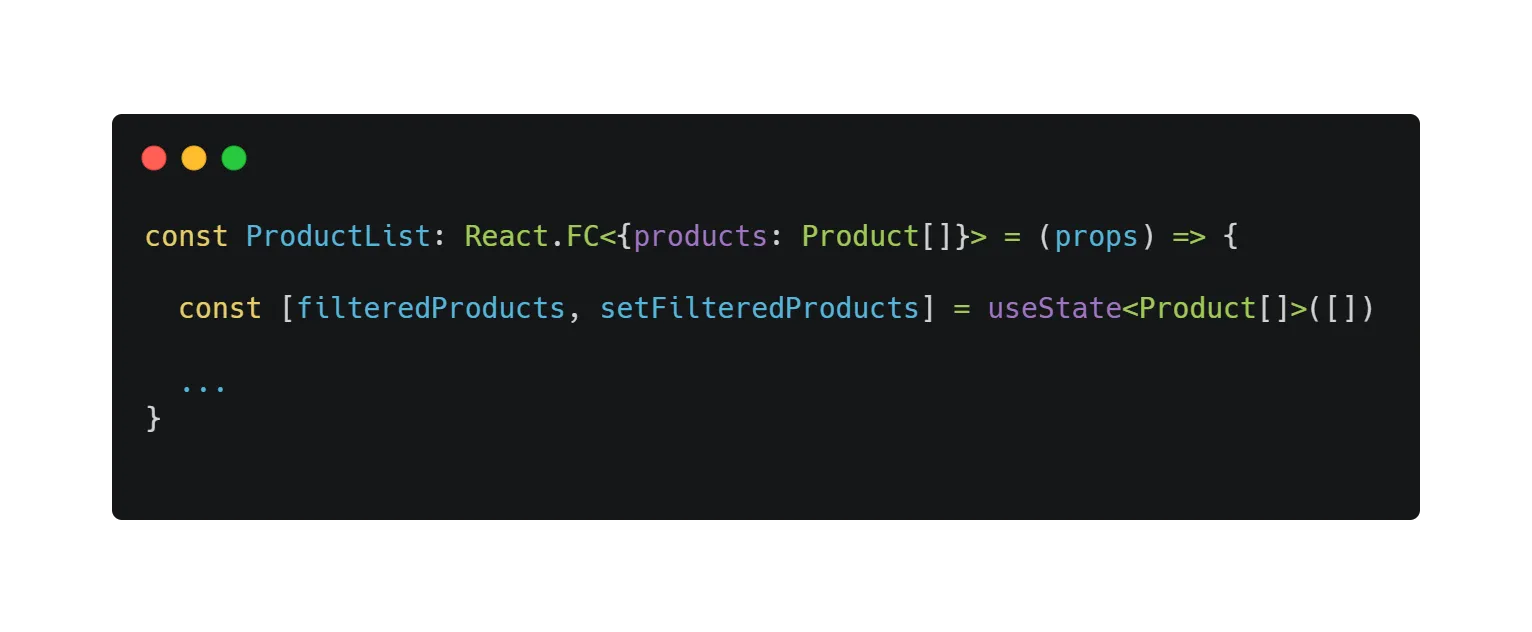
Concernant vos appels de hook useState (ou useContext), les typer est assez simple.
Notez que si vous initialisez un useState sans spécifier le type, sa valeur sera quand même devinée par TypeScript. Puisqu'ici on donne un tableau vide comme valeur par défaut, il est nécessaire de le typer explicitement :
Typer un Styled component
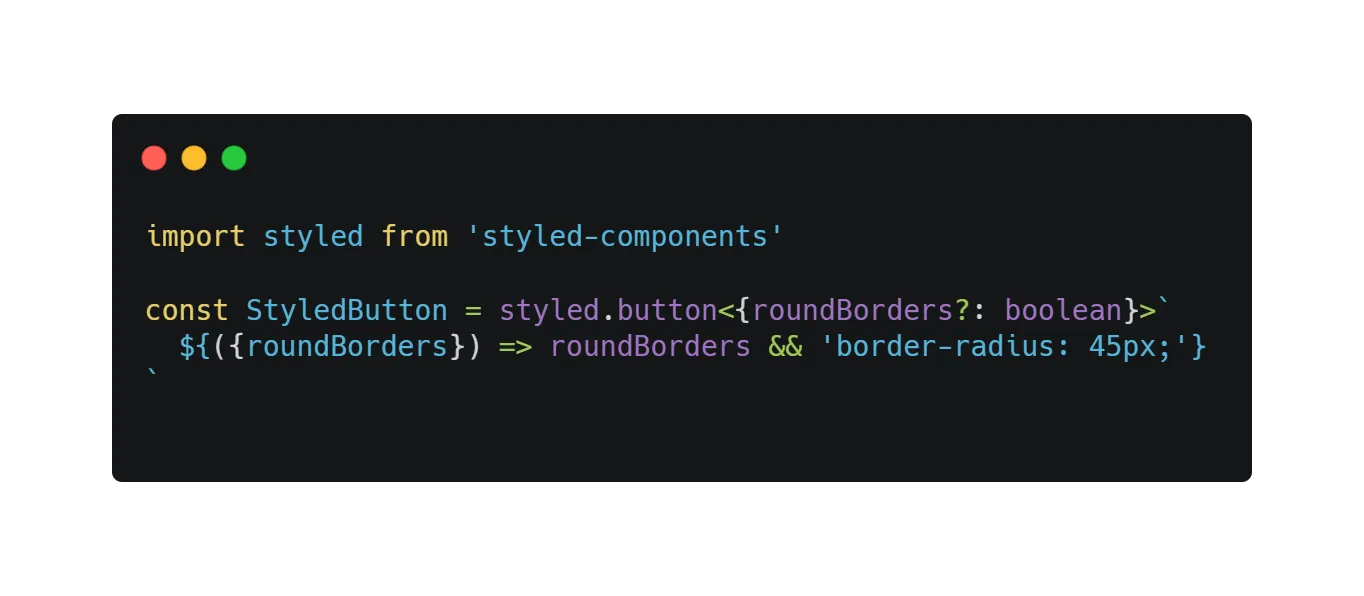
Comme pour React, il sera nécessaire d'installer @types/styled-components pour pouvoir typer les props de vos styled components en toute sérénité :
Typer une page Next.js
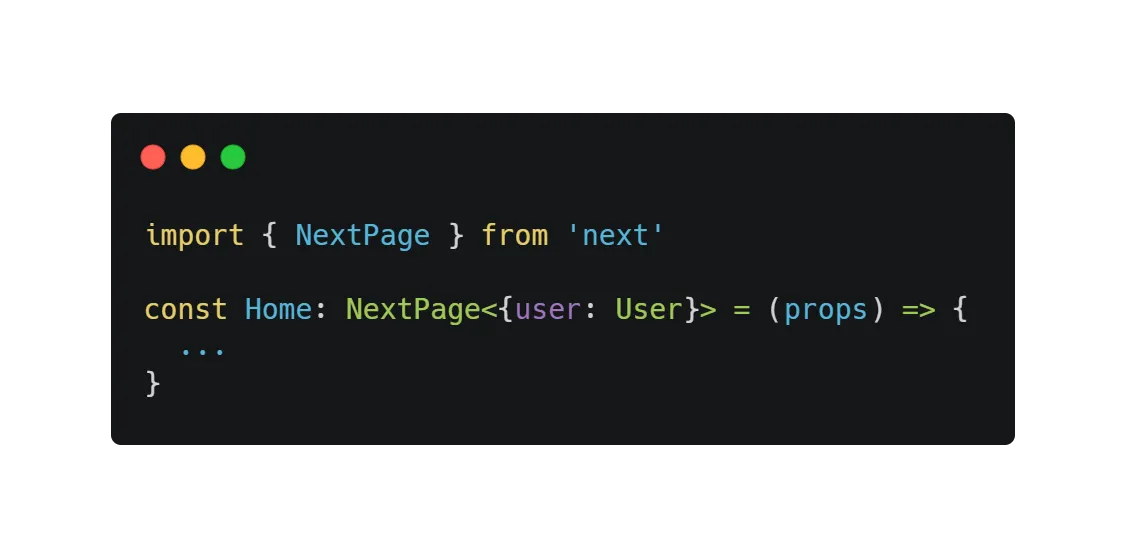
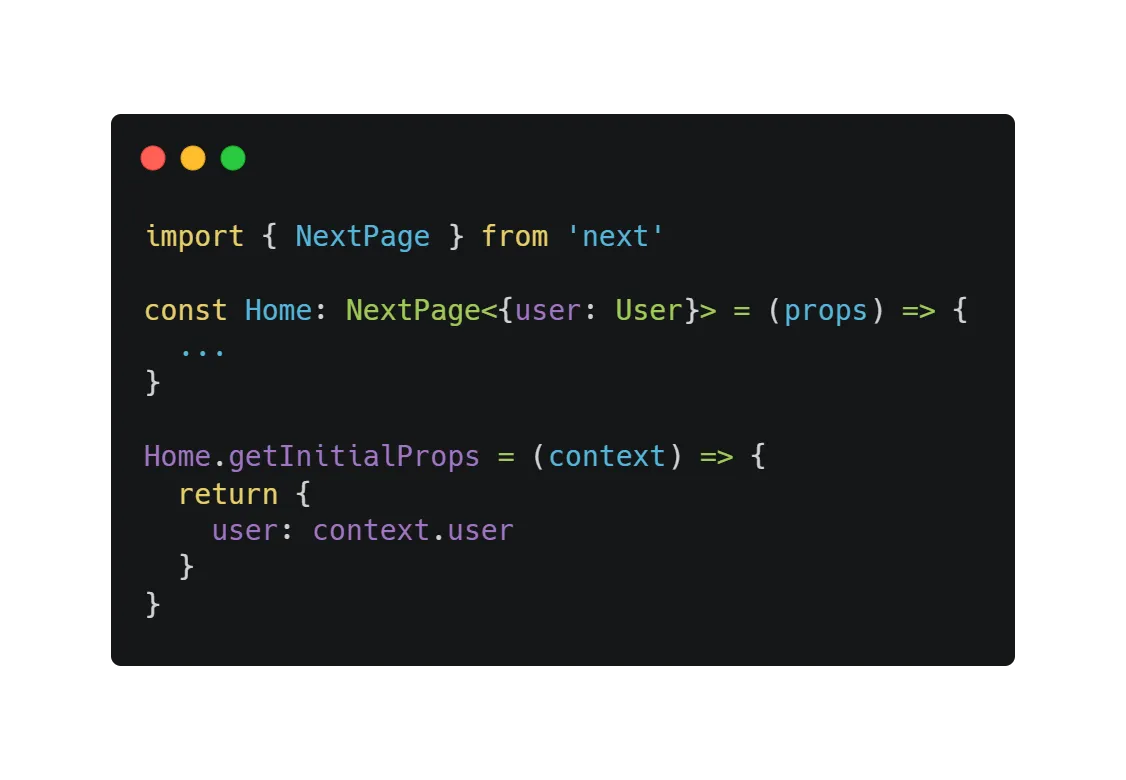
Si vous créez un composant page pour Next.js, utilisez NextPage de la même manière que vous utiliseriez React.FC. Tout simplement.
Ainsi, vous profiterez de l'auto-complétion et de la vérification des types pour toutes les méthodes spécifiques aux pages Next.js. Peut être même que vous découvrirez d'obscures fonctions super pratiques grâce à l'auto-complétion !
Typer un formulaire Formik
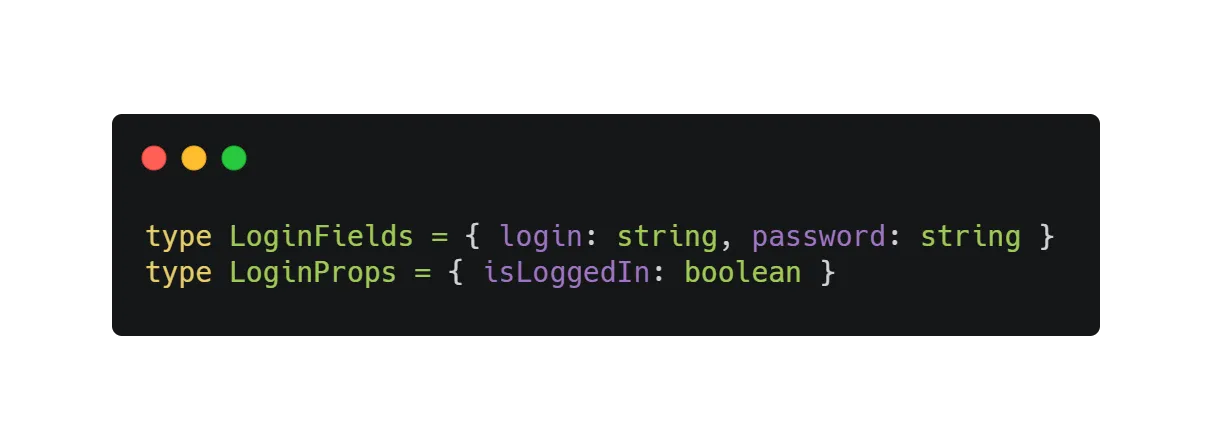
Il faudra créer deux types que nous allons utiliser plusieurs fois : un pour les props de votre composant, LoginProps, et un pour les champs de votre formulaire, LoginFields.
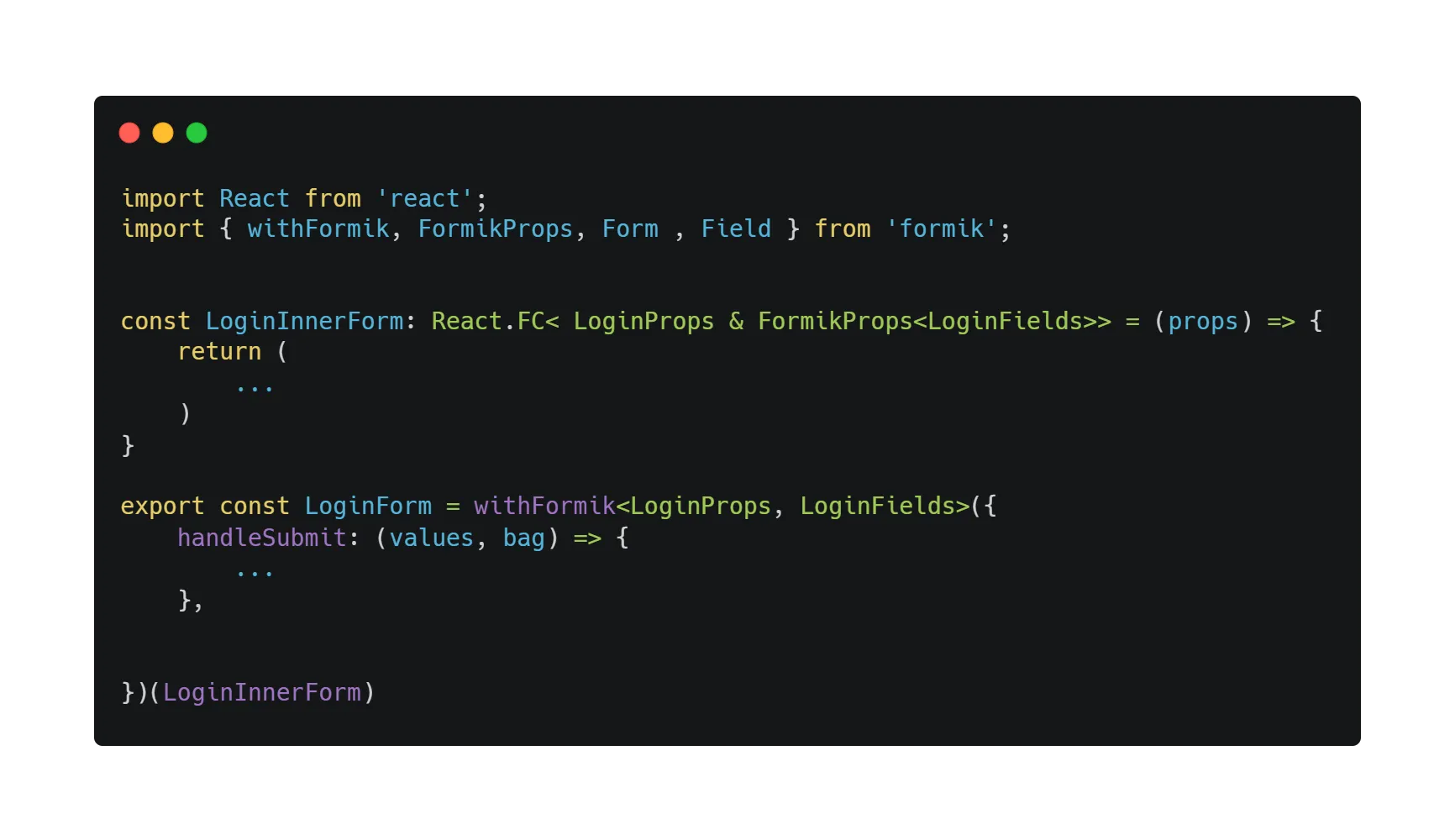
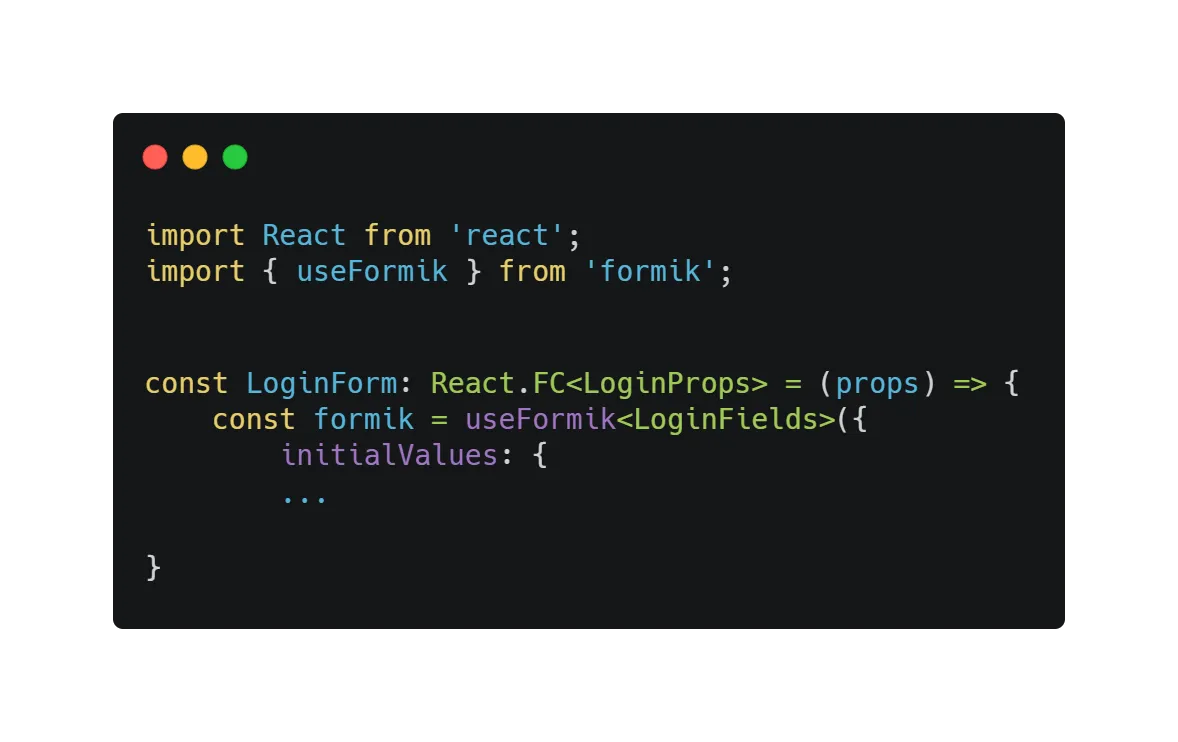
Ensuite vous pouvez créer votre formulaire de plusieurs avec withFormik ou useFormik :
Quelques questions pour finir...
Type ou interface ?
Pour typer le front, j'ai tendance à préférer les types, qui permettent plus de
flexibilité. Je vous recommande
ce fantastique article qui vous aidera à choisir si vous voulez pousser à fond la réflexion !
<{user : User}> ou <LoginProps> ?
Si votre composant comporte un maximum de 5 props et que ce type n'est pas réutilisé, privilégiez la première solution. Dans le cas contraire choisissez l'autre, pour gagner en lisibilité !
Conclusion
Vous avez maintenant toutes les clés en main pour typer votre application React dans les règles de l'art, arrêter de mettre des : any partout et profiter de la puissance de TypeScript pour décupler votre productivité et votre plaisir de coder.
Si après ça vous n'êtes pas rassasié.e et souhaitez creuser le sujet, allez donc jeter un oeil à
cet article, qui explore React et les types, cela devrait vous plaire !

Kévin MiguetFull-Stack Developer @ Galadrim