Qu’est-ce que l’architecture hexagonale et pourquoi l’implémenter ?
Le choix de l'architecture de votre application web ou mobile se fait en général en début de projet, lors de la phase de conception technique. Cet élément conditionne la manière dont vous allez résoudre les problèmes récurrents de conception de votre application, de représentation métier, de testabilité unitaire et d’intégration. Cette architecture est aussi déterminante pour la pérennité de l’application que vous développez. C'est, pour une agence de création d'applications métier ou une agence de création d'applications mobiles, le rôle du Lead Développeur que de définir cette architecture.
Il existe plusieurs modèles de patrons d’architecture, ou design patterns. Les patterns stratégiques, qui permettent de savoir comment construire votre application (leur utilisation est préconisée pour l’identification des contextes métier), et les patterns tactiques, qui permettent de construire le produit correctement. L’architecture hexagonale, objet de cet article, fait partie de cette deuxième catégorie, au même titre que le Domain Driven Design (DDD).
L’architecture hexagonale, un modèle de conception applicatif orienté métier
L’origine de l’architecture hexagonale
C’est Alistair Cockburn, cosignataire en 2001 du Manifeste agile, qui est à l’origine de l’architecture hexagonale. L’objectif de ce patron d’architecture créé en 2005 est d’éviter les problèmes rencontrés sur les architectures de type MVC (Model-View-Controller) avec lesquelles il existe un mélange de couches (dépendance de la vue et du modèle, du contrôleur et de la vue, du modèle et du contrôleur) rendant difficiles la réalisation de tests unitaires et la maintenance de code. Ce qui impacte également la performance de l’application.
Ce type de modèle complique les modifications sur les logiques métier, avec potentiellement des régressions et des effets de bord préjudiciables à l’intégrité de l’application.
L’architecture hexagonale correspond au concept de clean architecture. Celle-ci vise à réduire les dépendances de la logique métier des infrastructures techniques pour maintenir la stabilité de l’application tout au long de son cycle de vie (phase de mise à jour et test), mais aussi lors des évolutions techniques de l’infrastructure.
Les principes de base de l’architecture hexagonale
Le principe de l’architecture hexagonale repose sur :
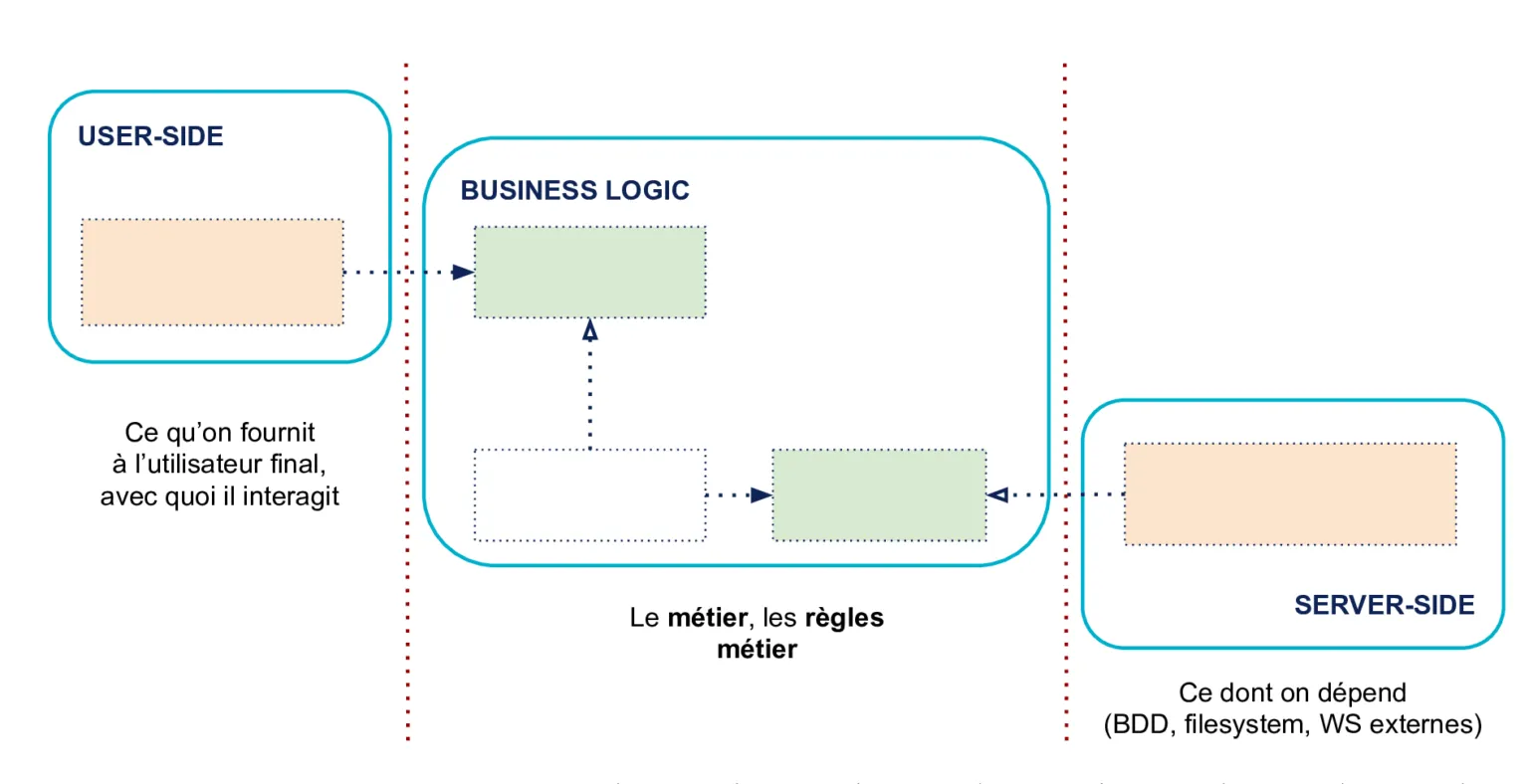
La séparation explicite des trois couches qui composent l’architecture. Au centre de l’hexagone, la business logic (logique métier) est le cœur du réacteur. À l’extérieur de l’hexagone se trouve l’infrastructure. Elle est composée de l’user-side, regroupant tous les éléments qui vont interroger le domaine (console utilisateur, contrôleur, couches REST, Event Streaming, Batch Launcher, etc.), et du server-side, correspondant à tous les éléments (informations/services) dont l’application a besoin pour fonctionner (base de données, file system, web services…).
Les dépendances, qui vont exclusivement de l’extérieur, briques user-side et server-side, vers le domaine.
Les interactions entre les parties infrastructure et métier, qui sont gérées par des ports et des adapters API (Application Programming Interface) et SPI (Service Provider Interface).
Les API et les SPI sont à l’intérieur de l’hexagone et ne manipulent que les objets métier du domaine. Les API fournissent les interfaces pour interroger le domaine, et les SPI concentrent les interfaces nécessaires au domaine pour récupérer les données auprès de modules tiers. Ces interfaces sont exploitées à l’intérieur de l’hexagone et sont implémentées par les éléments d’infrastructure du server-side.
L’architecture hexagonale est aussi appelée Ports & Adapters Architecture. Les ports de communication du domaine sont les API et les SPI, et les adaptateurs sont les modules d'infrastructure qui les implémentent et les utilisent.
Le principe de cette architecture est donc d’isoler la logique métier, qui est à l’intérieur de l’hexagone, des processus techniques qui sont à l’extérieur, l’hexagone représentant une frontière entre le code technique et le code métier. Il n’existe aucune dépendance entre ces deux mondes. Le domaine métier est strictement indépendant des éléments techniques comme la gestion des protocoles de communication, les flux, la présentation (logique de l’interface utilisateur), etc. Pour cela, un travail de design est fait en amont pour identifier tout ce qui constitue la logique métier et positionner ces éléments à l’intérieur de l’hexagone.
Les bénéfices de l’utilisation d’une architecture hexagonale
Indépendance des couches métier et infrastructure technique
L’avantage principal de l’architecture hexagonale est de garantir l’indépendance de la brique métier, située à l’intérieur de l’hexagone, de la partie infrastructure positionnée à l’extérieur. En isolant le code métier du reste de l’application, cette architecture garantit la réutilisabilité de la représentation métier.
Testabilité à 100 % du domaine métier
Un autre avantage de l’architecture hexagonale est sa testabilité. Toutes les problématiques techniques d’infrastructure et d’intégration étant traitées indépendamment, les tests fonctionnels interagissent directement avec le domaine métier, sans interférence avec les autres couches.
La testabilité du domaine métier est ainsi augmentée, avec une couverture à 100 % via des tests unitaires. Les tests d’intégration qui concernent les aspects infrastructure sont un peu plus lents, mais en étant isolés, ils préservent l’intégrité du domaine métier.
Modularité et scalabilité
L’architecture hexagonale étant découplée, elle peut intégrer une grande diversité d’adapters. Cette modularité puissante permet de faire cohabiter simultanément des couches différentes sans impacter le domaine métier.
Évolutivité technique et fonctionnelle
Grâce à cette architecture découplée, les évolutions techniques et fonctionnelles sont facilitées. Par exemple, côté SPI, lors de la migration d’une base de données SQL vers une base de données NoSQL, le reste de l’application n’est pas impacté et la pérennité du code métier n’est pas remise en cause. De la même manière, ce dernier peut être implémenté dans une autre architecture hexagonale et fonctionner avec une infrastructure différente.
Une approche métier en phase avec les attentes clients
La couche métier est l’élément central du dispositif. Au démarrage, les équipes projet peuvent se focaliser sur le design de la logique métier et les fonctionnalités attendues. Elles ont ainsi une parfaite compréhension du besoin client et peuvent décaler dans un second temps les choix techniques pour qu’ils correspondent au mieux aux contraintes du projet.
Méthode de conception
Pour optimiser l’utilisation d’une architecture hexagonale, il faut commencer le projet par l’intérieur de l’hexagone, la couche métier. C’est la valeur ajoutée de l’application pour le client et l’élément qui doit guider les choix, plus que la technique pure. Le démarrage du projet est alors plus rapide puisque les aspects d’infrastructure viennent dans un deuxième temps, et qu’il est alors possible de livrer plus rapidement les fonctionnalités métier.
Ensuite il faut aussi se concentrer sur les fonctionnalités plutôt que sur les détails techniques et décider de la mise en œuvre technique juste avant d’entrer dans la phase de développement. En règle générale, il est difficile de déterminer au début d’un projet l’implémentation technique la plus adaptée pour répondre aux besoins. Le découplage de la logique métier de l’infrastructure technique est la garantie de la qualité du domaine métier, de sa durabilité et de sa robustesse face aux évolutions techniques continues.