Mettre en place une architecture scalable pour votre back-end peut sonner comme un véritable challenge. Pour cause, la scalabilité d'une application est toujours présentée comme un problème difficile à surmonter : même si vous avez choisi les meilleures technologies pour votre projet, vous aurez des besoins croissants en ressources, une inconsistance de la demande et peut-être même des difficultés à assurer un uptime compétitif.
Rassurez-vous, tout ceci est terminé. La scalabilité, c'est avant tout choisir les bons outils. Dans cet article, vous allez apprendre à mettre en ligne votre back-end sur le service
Elastic Beanstalk (EBS) d'AWS automatiquement lors d'un push sur votre repository Github.
Motivations
Pour qui ?
Elastic Beanstalk vous permet de déployer un large panel de technologies en ligne (Java, PHP, Python, Ruby, Node.js, etc.). Amazon facture ses services en fonction de l'utilisation que vous en faites (le "pay as you go") et
la version gratuite vous permet de profiter d'une utilisation plus que suffisante de ces services si vous voulez simplement découvrir AWS.
Pourquoi ?
Notre objectif est de déployer notre back-end sur EBS pour ne pas à avoir à s'occuper de sa scalabilité grâce aux infrastructures d'Amazon et avoir un uptime compétitif. Cet article va se découper en plusieurs parties en partant du postulat que vous découvrez AWS :
Créer notre application sur Elastic Beanstalk (pour héberger le back-end)
Créer une clé d'accès à notre application (pour avoir les droits de déployer le back-end)
Créer une Github Action (pour déployer le back-end automatiquement à chaque push)
(Optionnel) Mettre en place des variables d'environnement
Mise en place
Pré-requis
Créer notre application sur Elastic Beanstalk
Nous allons analyser le cas pratique de la mise en place d'une application NestJS sur Elastic Beanstalk. Nous utiliserons donc l'environnement Node.js, mais vous pouvez bien sûr adapter en fonction de vos besoins.
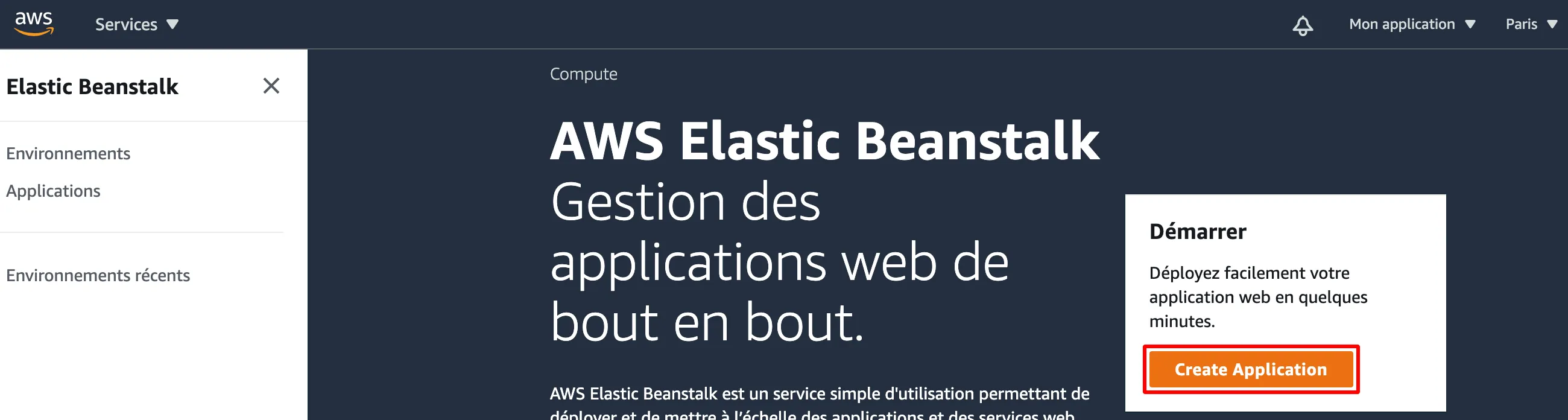
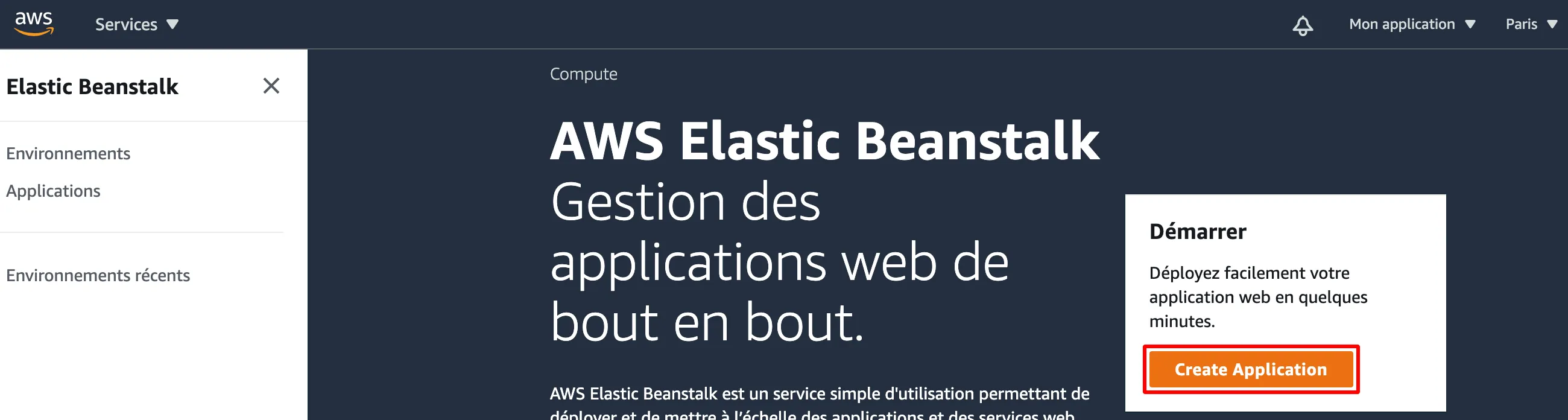
Rendez-vous sur le service "Elastic Beanstalk" de la console AWS. Veillez à bien sélectionner dans le menu déroulant en haut à droite la région dans laquelle vous souhaitez mettre en ligne votre application. Créez ensuite votre application.

Interface AWS Elastic Beanstalk
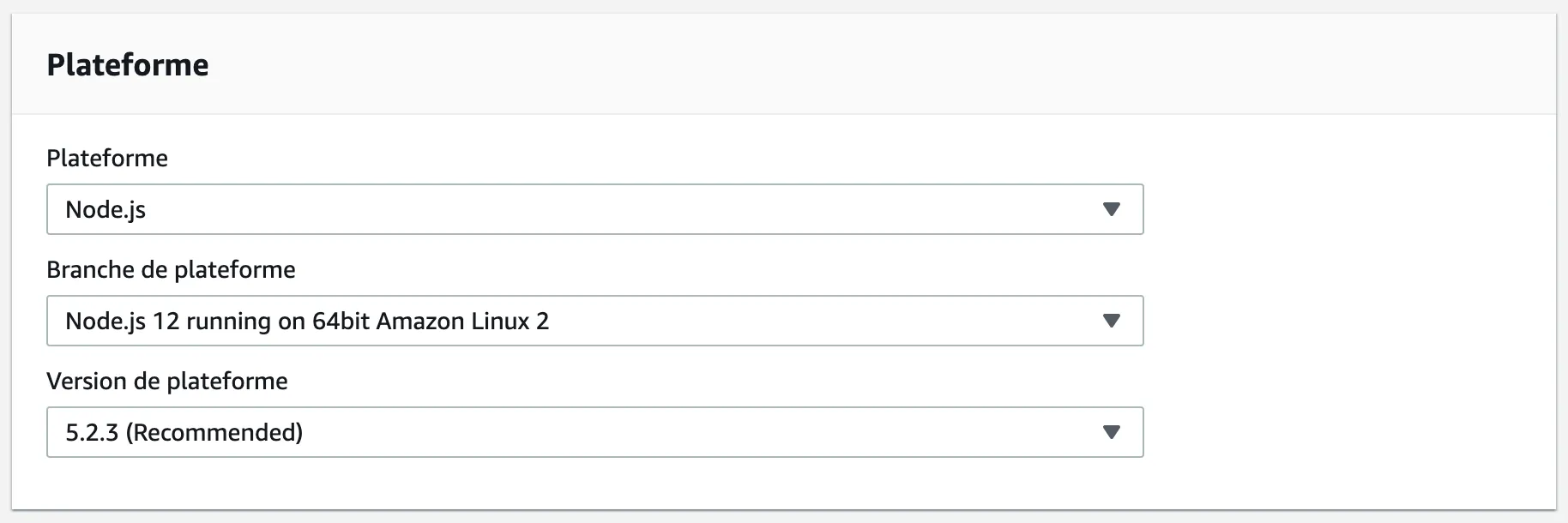
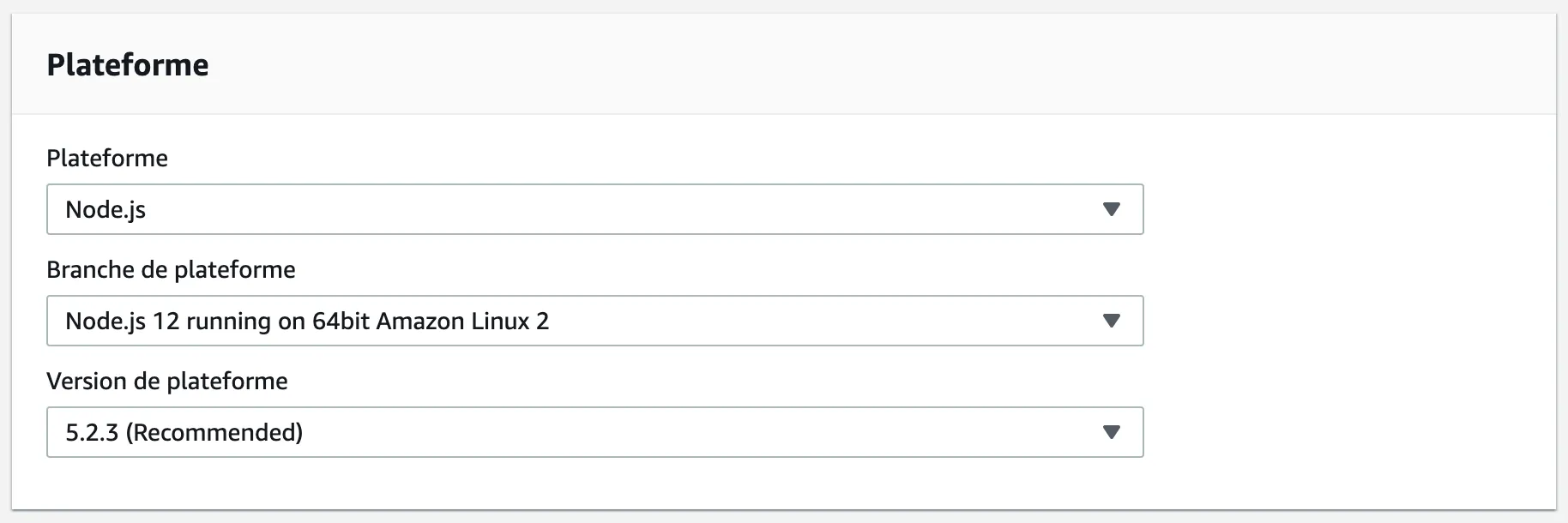
Saisissez le nom de votre application, par exemple "MonapplicationAPI". Sélectionnez ensuite la plateforme (pour notre cas d'exemple, "Node.js"). Vous pouvez laisser les autres champs tels qu'ils sont. Cliquez sur "Créer l'application" en bas de la page.

Choix de la plateforme de l'application Beanstalk
AWS a crée votre application "MonapplicationAPI" et est maintenant en train de créer l'environnement associé à l'application : "Monapplicationapi-env". Cette opération peut prendre 5 minutes. Nous pouvons passer à l'étape suivante pendant ce temps.
Créer une clé d'accès à notre application
Notre objectif est de déployer automatiquement notre back-end via Github Actions. Pour cela, nous allons créer une clé d'accès qui va permettre à Github de se connecter à notre compte AWS.
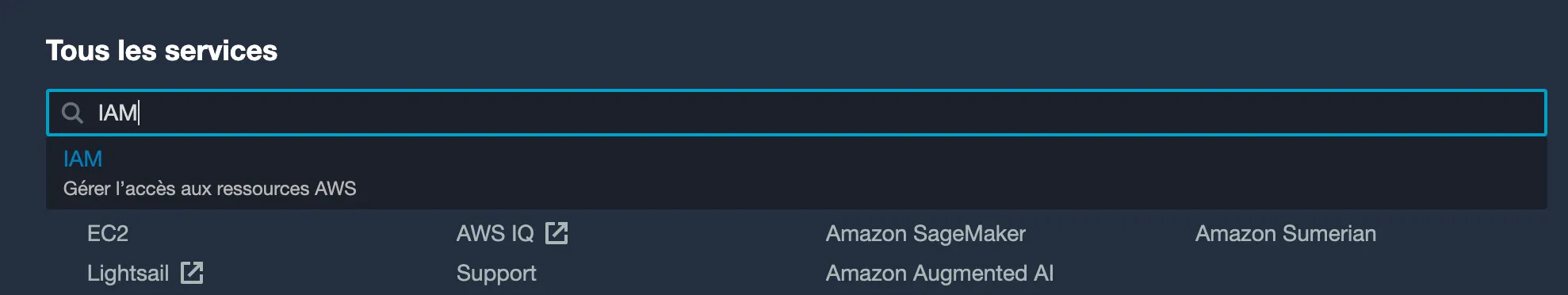
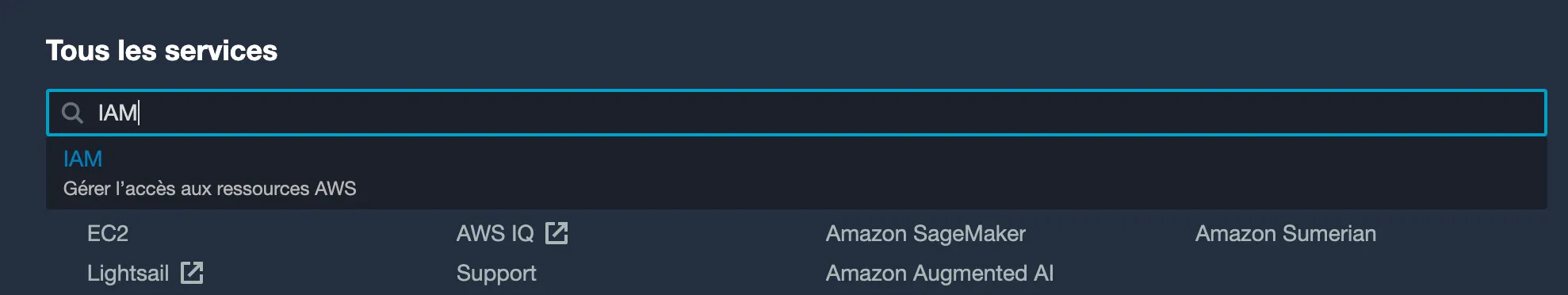
Changez de service (menu en haut à gauche) et rendez-vous dans le service "IAM".

Recherche du service "IAM" d'AWS
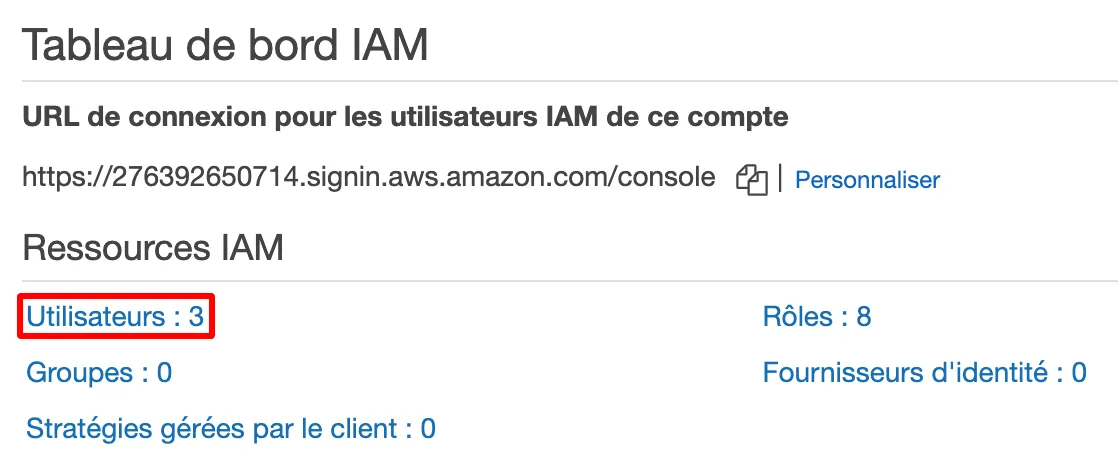
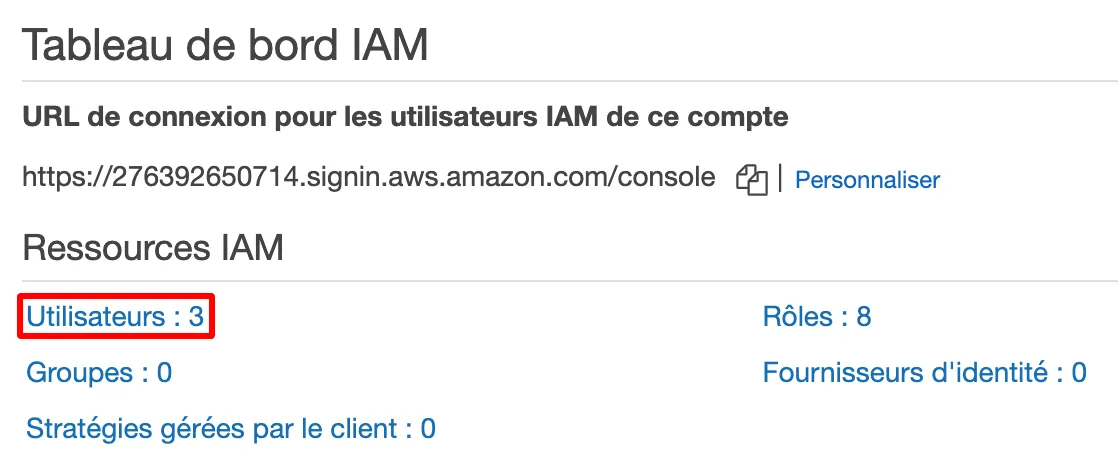
Nous allons créer un nouvel utilisateur. Rendez-vous dans la section "Utilisateurs" puis cliquez sur "Ajouter un utilisateur"

Section "Utilisateurs" du service IAM d'AWS
Nous nommerons notre utilisateur "MonapplicationAPIDeploy" et nous sélectionnerons le type d'accès "Accès par programmation". Vous pouvez ensuite cliquer sur "Suivant : Autorisations".
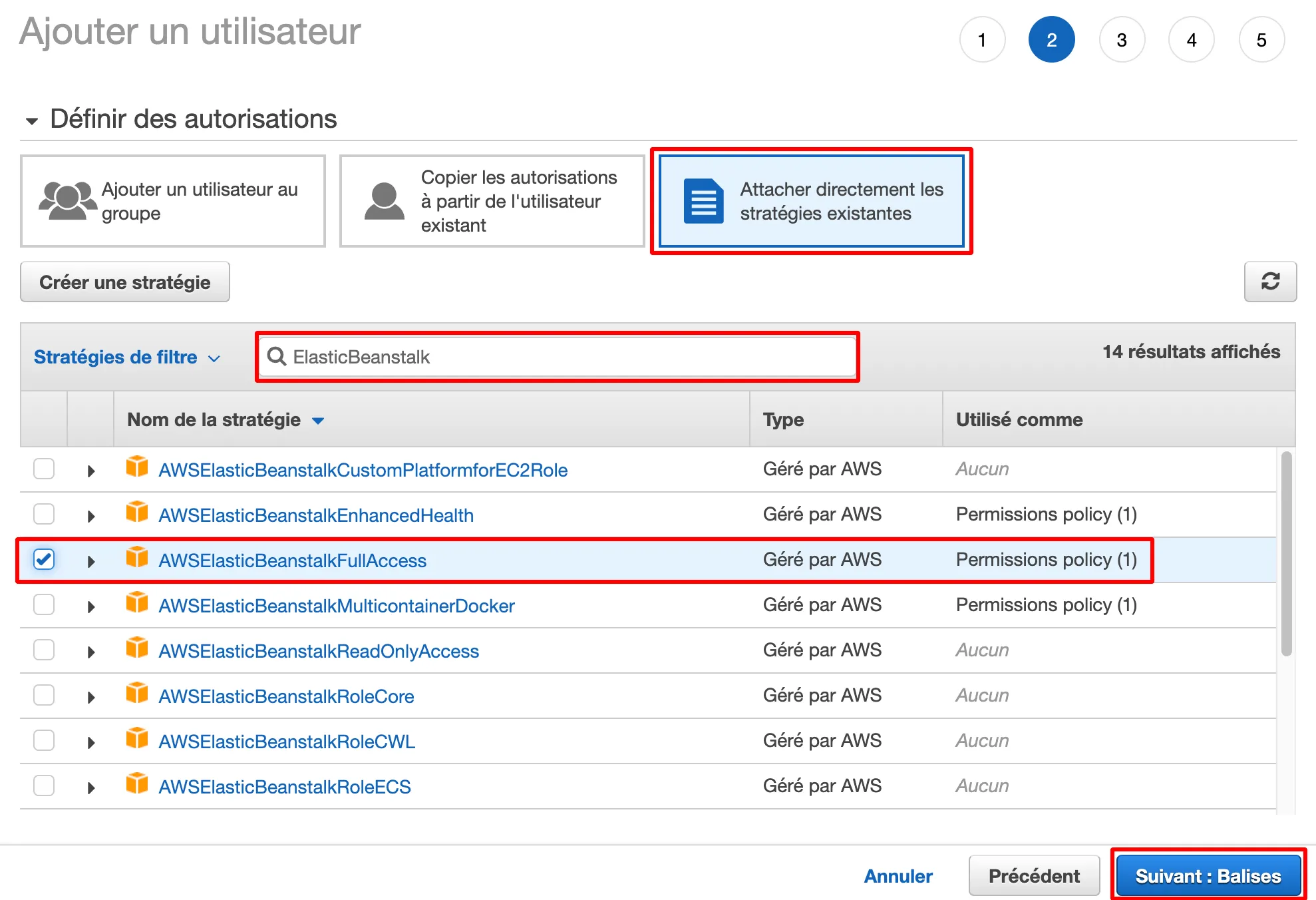
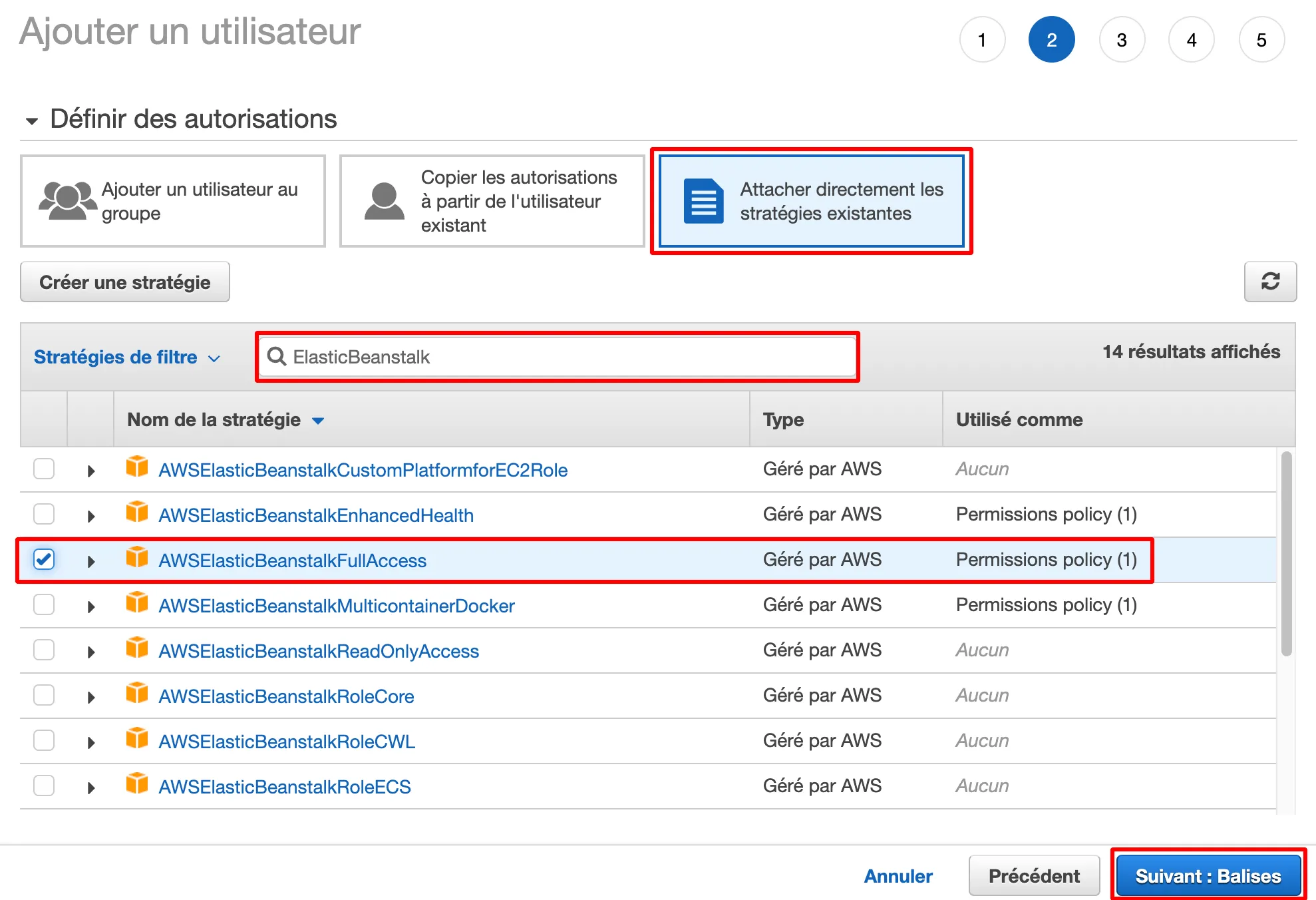
Nous pouvons maintenant sélectionner "Attacher directement les stratégies existantes" et cocher la stratégie "AWSElasticBeanstalkFullAccess". Vous pouvez ensuite cliquer sur "Suivant : Balises".

Sélection d'une stratégie d'accès pour l'utilisateur IAM
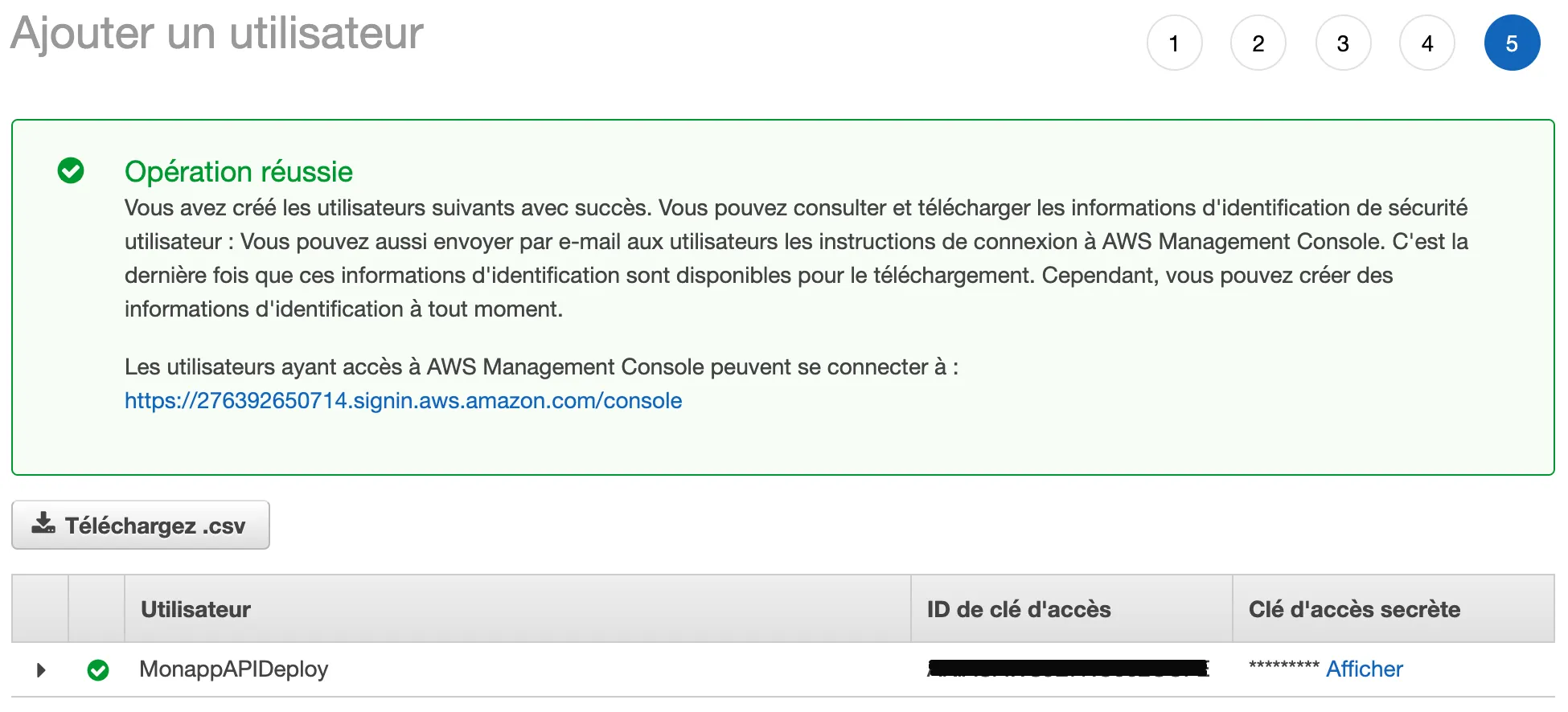
Rien à faire pour l'étape "Balises", vous pouvez cliquer sur "Suivant : Vérification" puis sur "Créer un utilisateur".

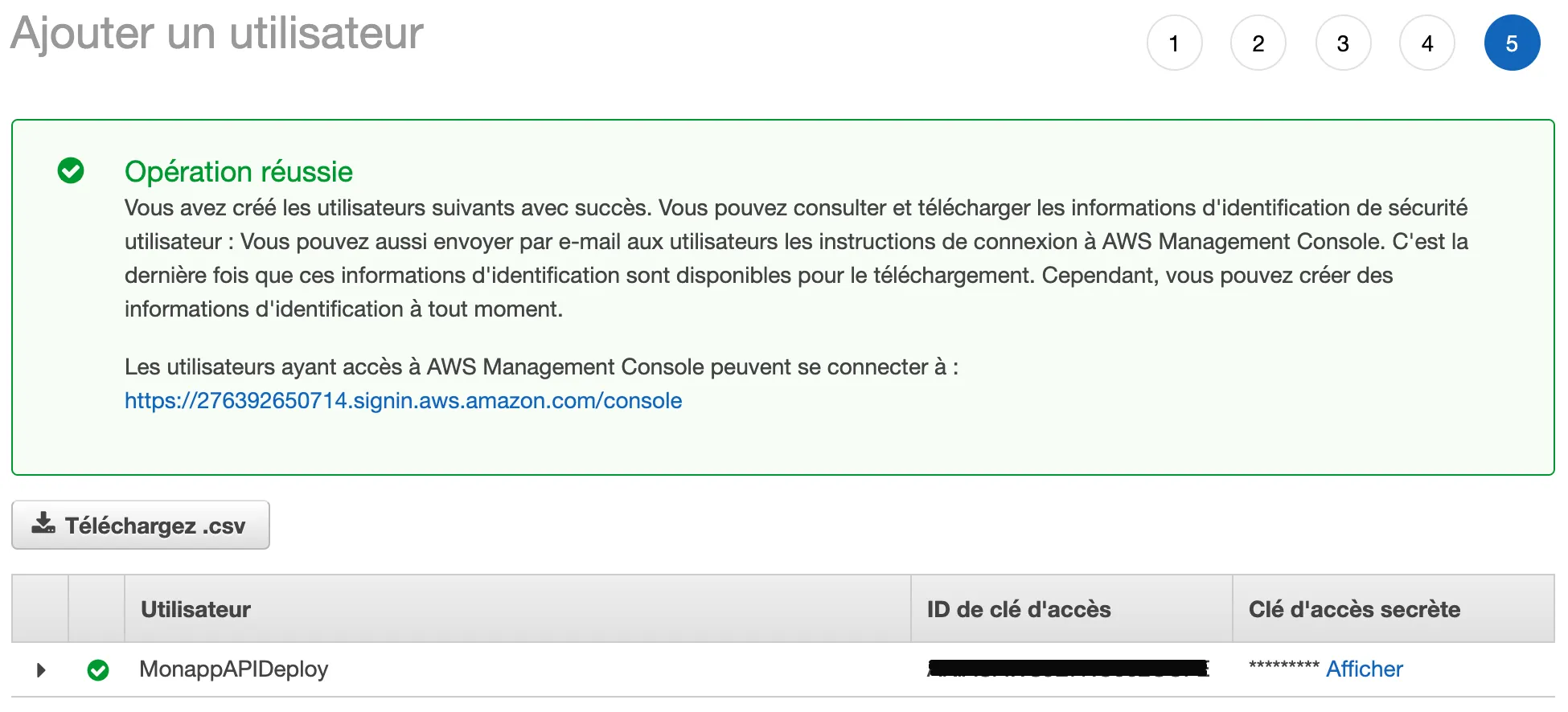
Récupération des clés d'accès IAM
Notez bien votre ID de clé d'accès "AWS_ACCESS_KEY_ID" et votre clé d'accès secrète "AWS_SECRET_ACCESS_KEY". Nous allons les utiliser juste après pour mettre en place le déploiement sur Github.
Créer une Github Action
Préambule
Avant de continuer et mettre en place notre action de déploiement automatique, il va falloir ajouter deux fichiers dans notre repository pour configurer Elastic Beanstalk. Pas de crainte, la procédure est très simple. Placez vous à la racine (où se trouve votre package.json) :
1. Créez un fichier ".ebignore" dans lequel vous mettrez :
node_modules
2. Créez un fichier "Procfile" dans lequel vous mettrez votre commande pour lancer le back-end (dans mon cas "npm run start:prod") :
web: npm run start:prod
3. Il vous faudra impérativement écouter sur le port fourni dans la variable d'environnement PORT par Beanstalk. Dans le cas de NestJS, vérifiez que votre "main.ts" contient cette ligne :
await app.listen(process.env.PORT);
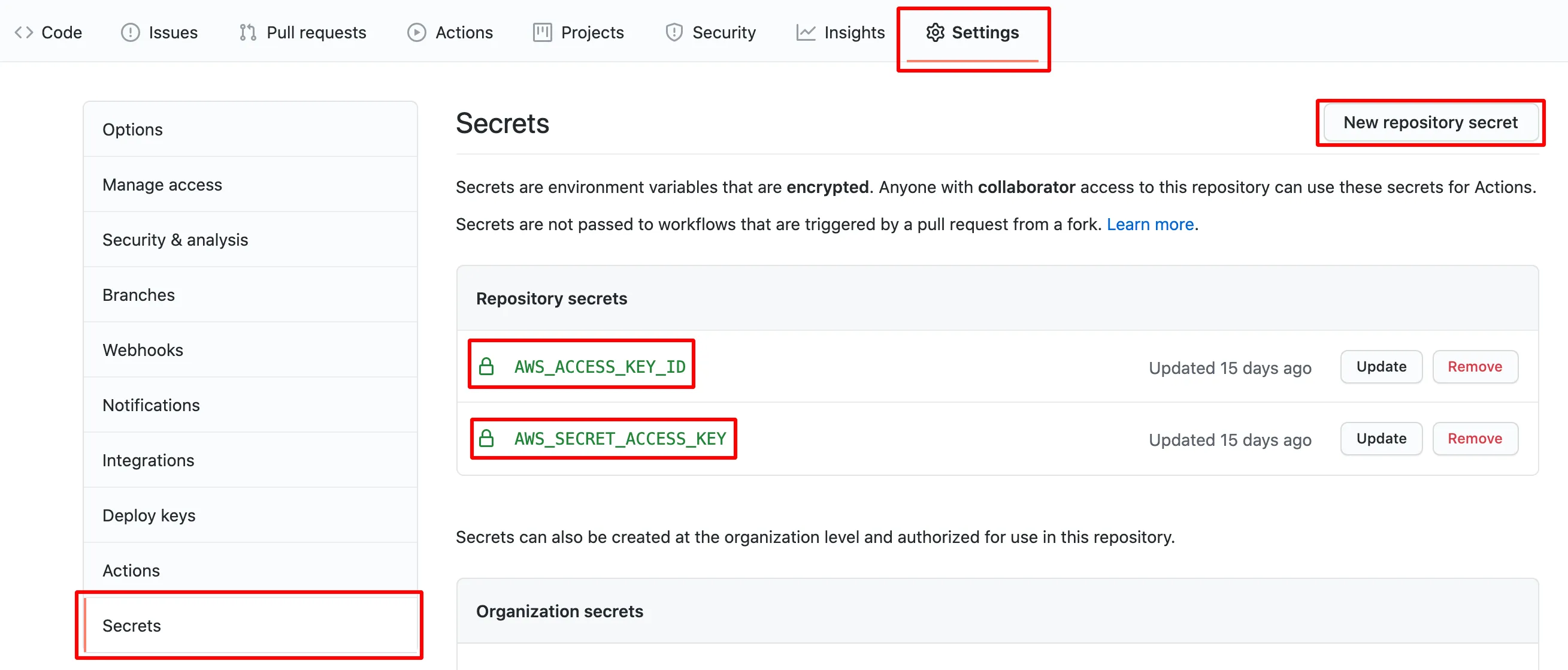
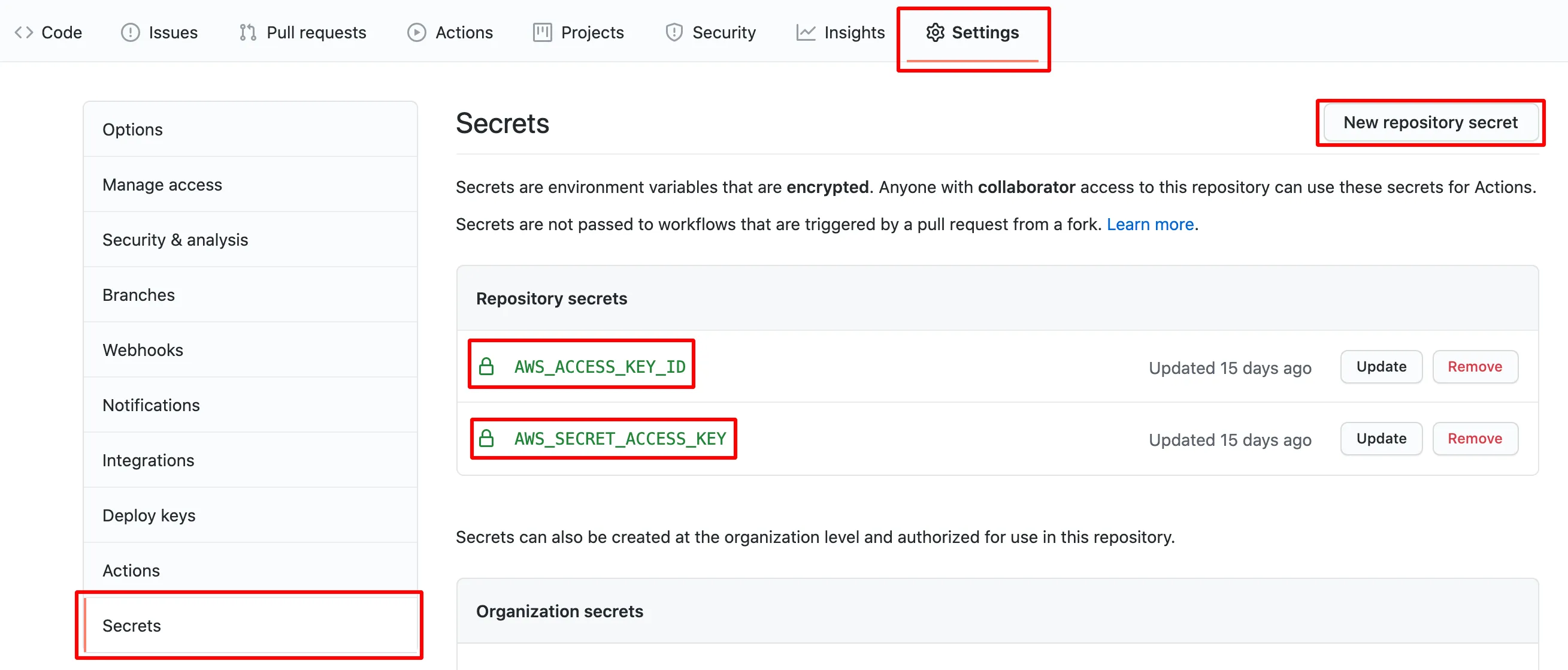
Il va ensuite falloir renseigner les deux clés AWS que nous avons créées précédemment dans le service IAM. Rendez-vous sur votre repository Github, dans la rubrique "Settings > Secrets". Ajoutez donc les deux clés créées :

Ajout de variables secrètes sur un repository Github
Création de l'action
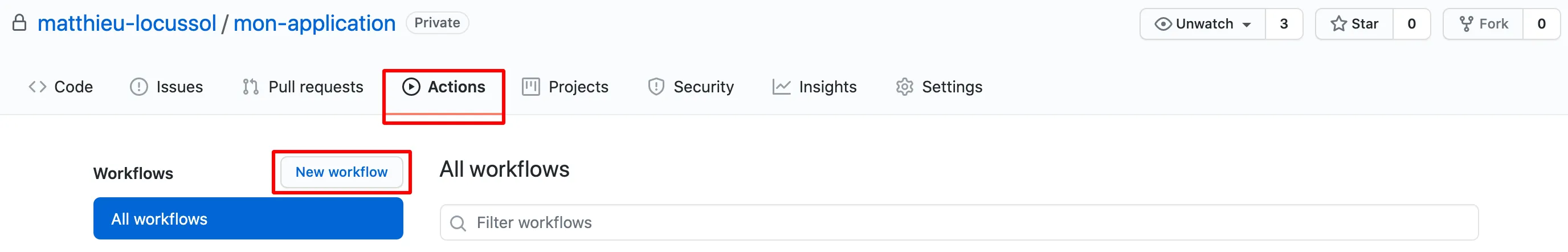
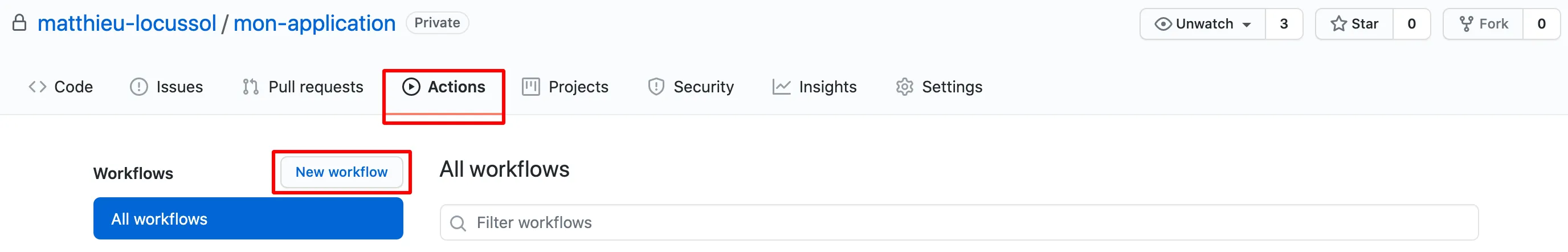
Rendez-vous sur votre repository Github, dans la section "Actions". Nous allons créer un nouveau workflow en cliquant sur le bouton "New workflow" en haut à gauche. Mettez en place un nouveau workflow manuellement :

Création d'un nouveau workflow dans Github Actions

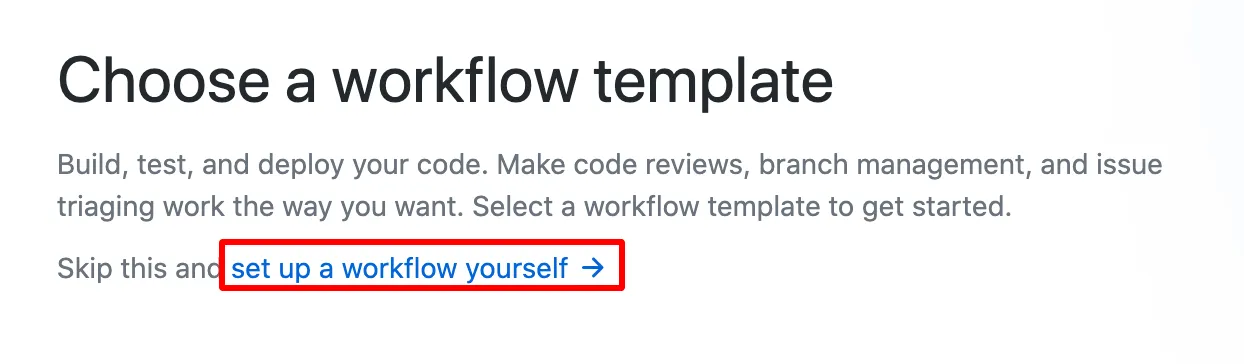
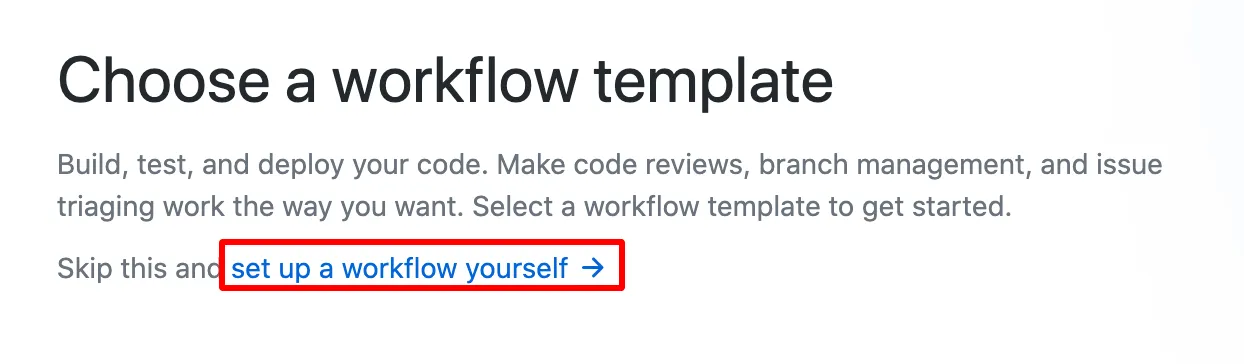
Mise en place d'un workflow manuellement
Remplacez le contenu du fichier "main.yml" par celui-ci :
name: Deploy back-end
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout source code
uses: actions/checkout@v1
- name: Load cache
uses: actions/cache@v2
with:
path: "**/node_modules"
key: ${{ runner.os }}-modules
- name: Install dependencies
run: yarn install
- name: Build App
run: yarn build
- name: Generate deployment package
run: zip -r deploy.zip . -x '*.git*'
- name: Deploy to EB
uses: einaregilsson/beanstalk-deploy@v13
env:
VERSION_LABEL: monapplication-api-${{ github.run_id }}
with:
aws_access_key: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws_secret_key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
application_name: MonapplicationAPI
environment_name: Monapplicationapi-env
version_label: ${{ env.VERSION_LABEL }}
region: eu-west-3
deployment_package: deploy.zip
Remplacez les valeurs de "application_name", "environment_name" et "region" par celles qui vous concernent. Le nom de l'application correspond au nom de l'application Elastic Beanstalk et le nom de l'environnement celui de l'environnement Beanstalk.
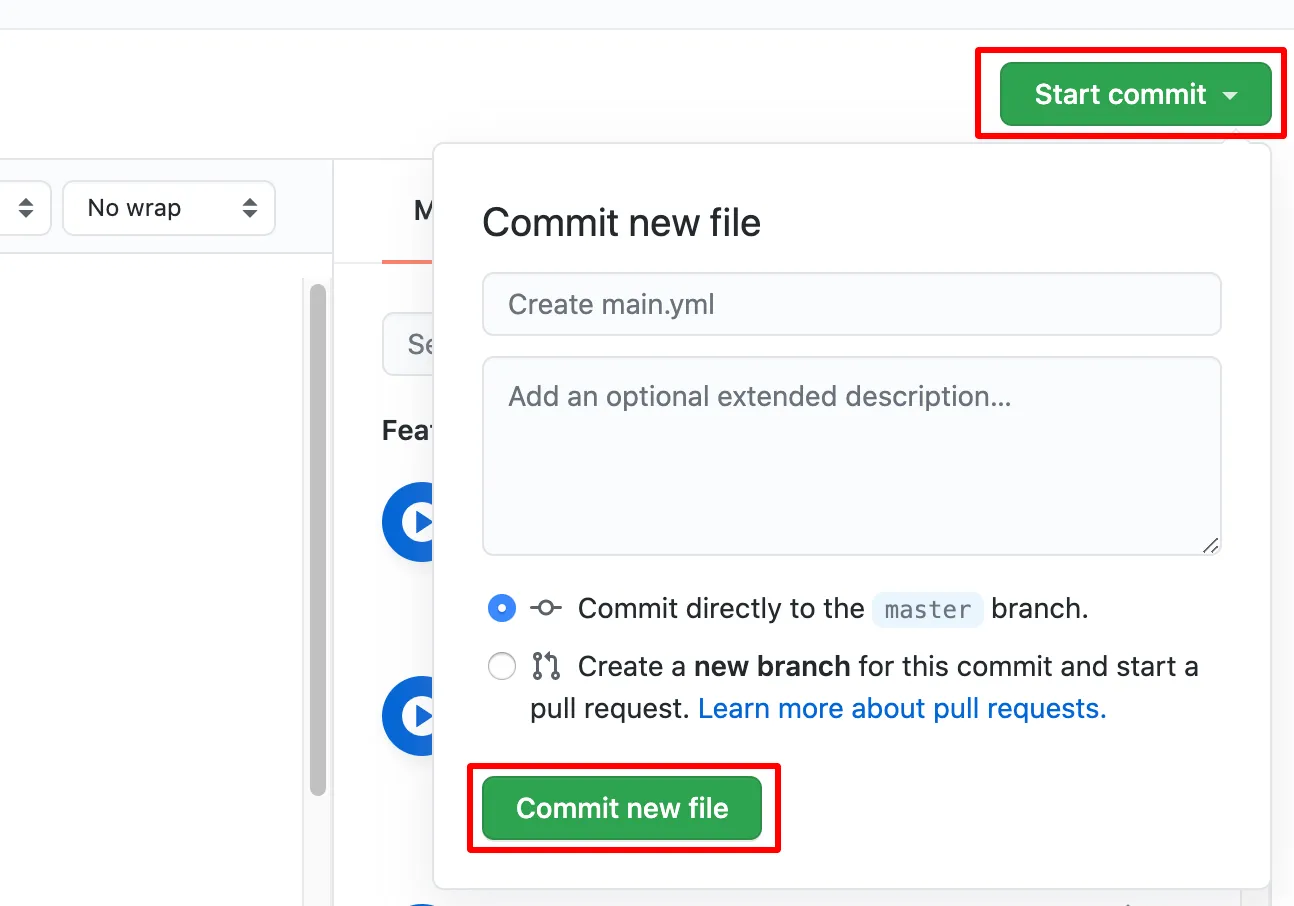
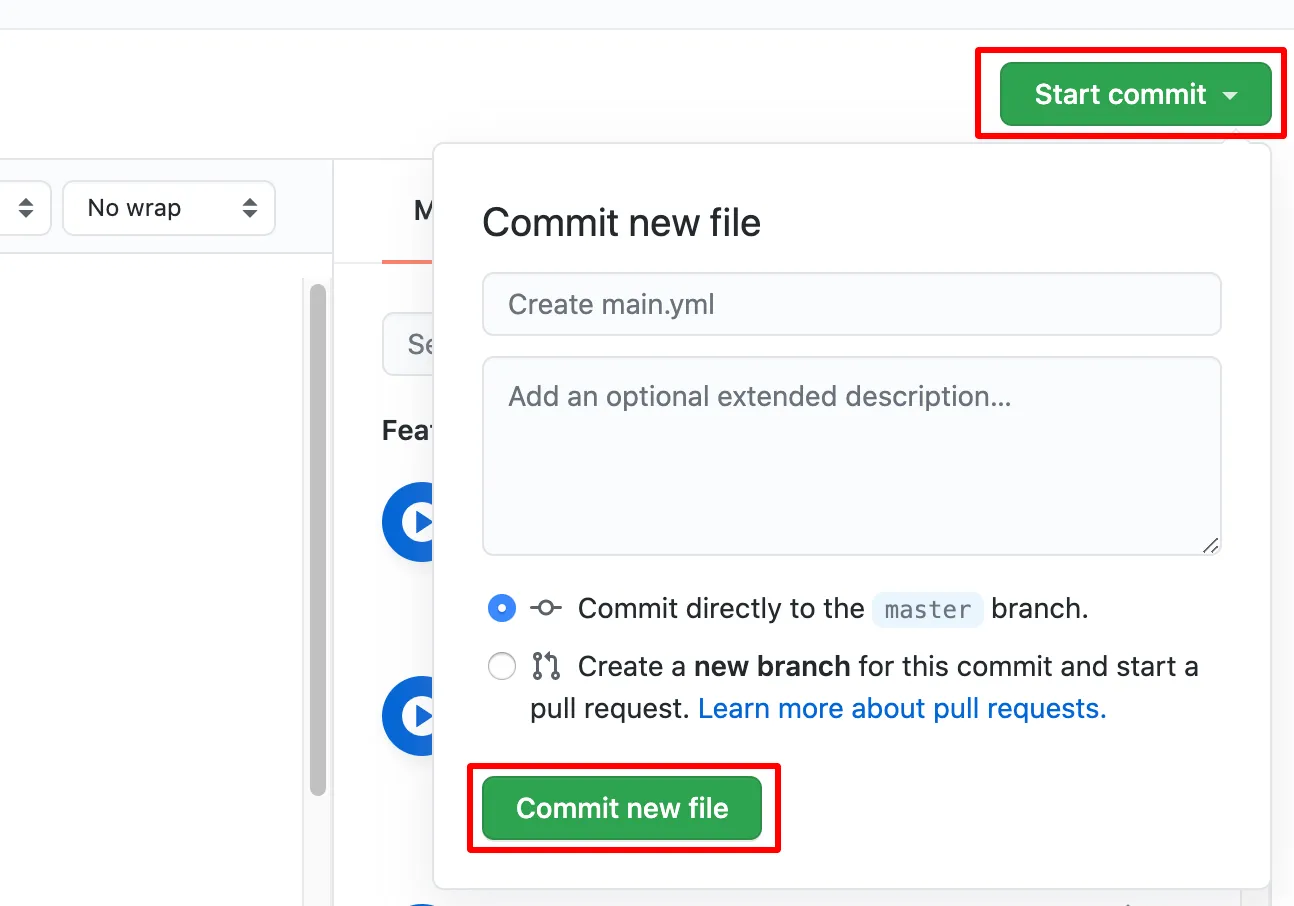
Si vous n'utilisez pas Yarn et/ou JavaScript, pensez à adapter les commandes permettant d'installer les dépendances de votre application et de la build. Ici, je réalise ces actions dans les étapes 2, 3 et 4 : "Yarn cache", "Install dependencies" et "Build app". Pour l'étape 2 de mise en cache des dépendances, vous pouvez vous documenter sur la démarche à suivre en fonction du langage que vous utilisez sur cette page. Une fois les modifications effectuées, vous pouvez commit votre fichier de configuration comme ceci :

Création du fichier de configuration de notre Github Action
(Optionnel) Mettre en place des variables d'environnement
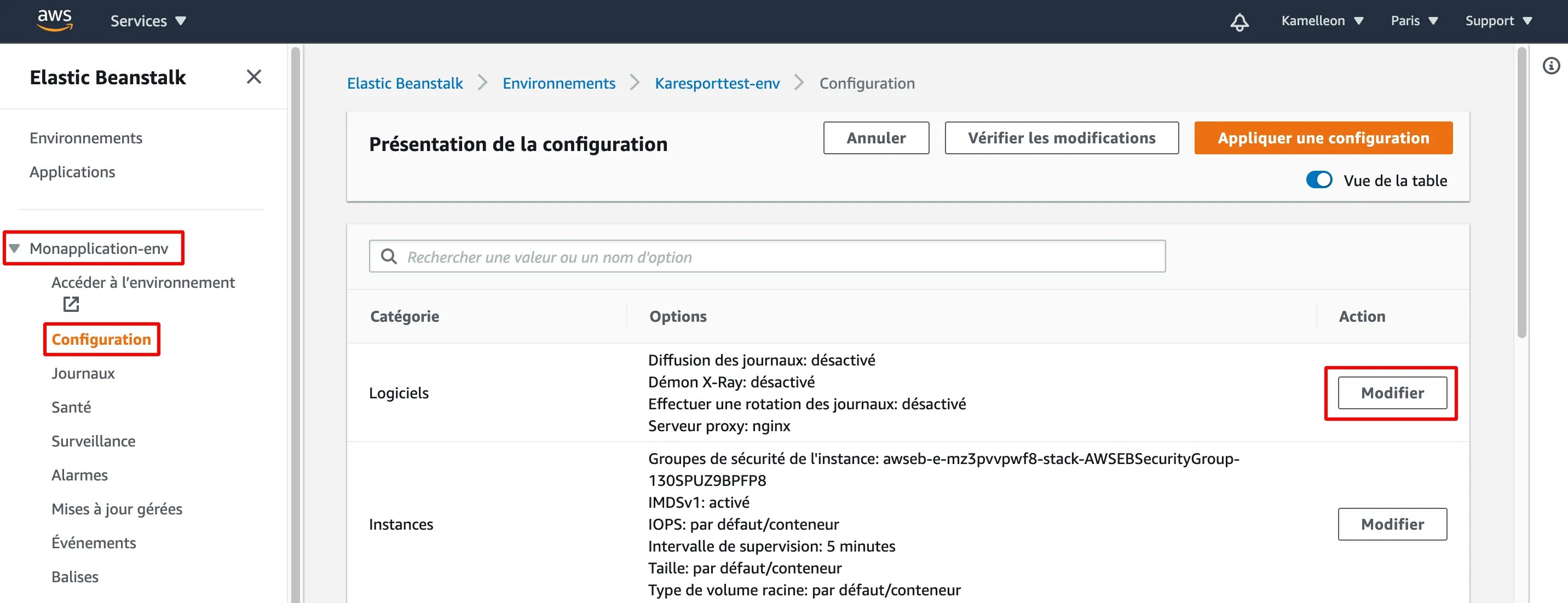
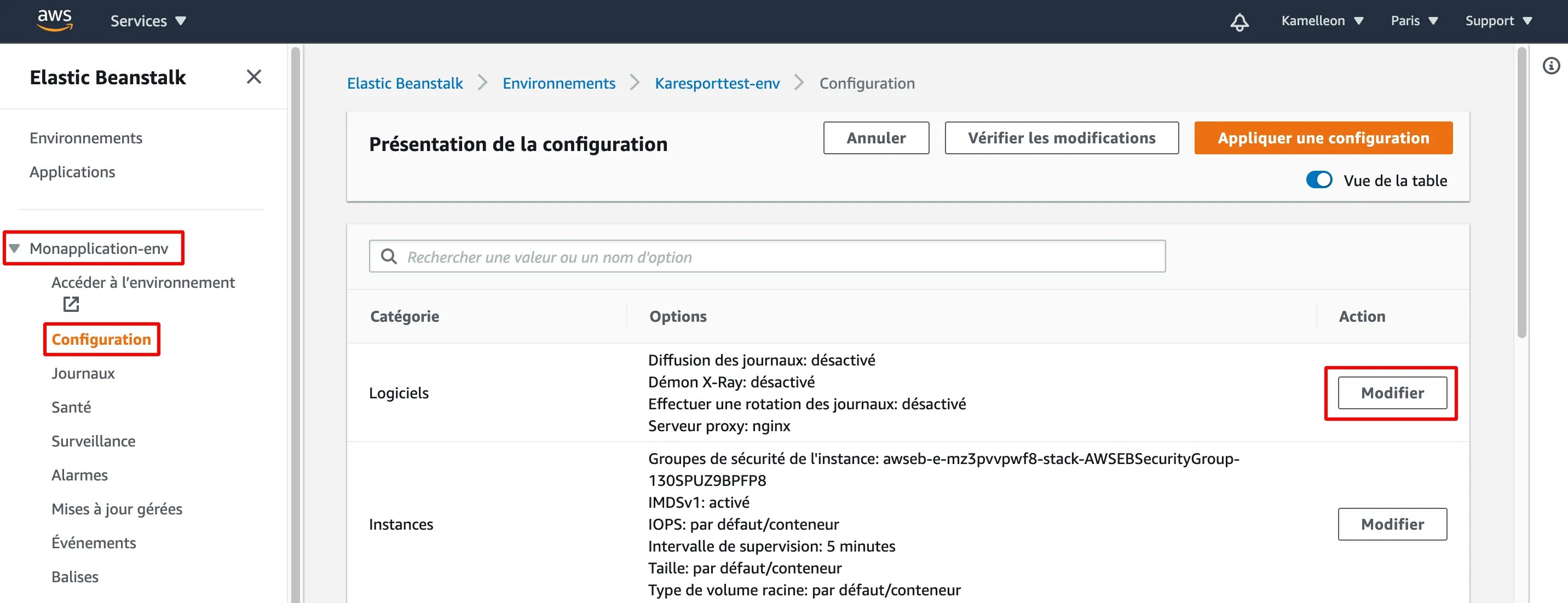
Si vous avez des variables d'environnement à exposer à votre back-end, vous pouvez les ajouter depuis l'interface de l'environnement de votre application Beanstalk. Pour ce faire, rendez-vous dans le service "Elastic Beanstalk" et sélectionner votre environnement (dans ce tutoriel "Monapplicationapi-env") :

Accès à la configuration de l'environnement Elastic Beanstalk
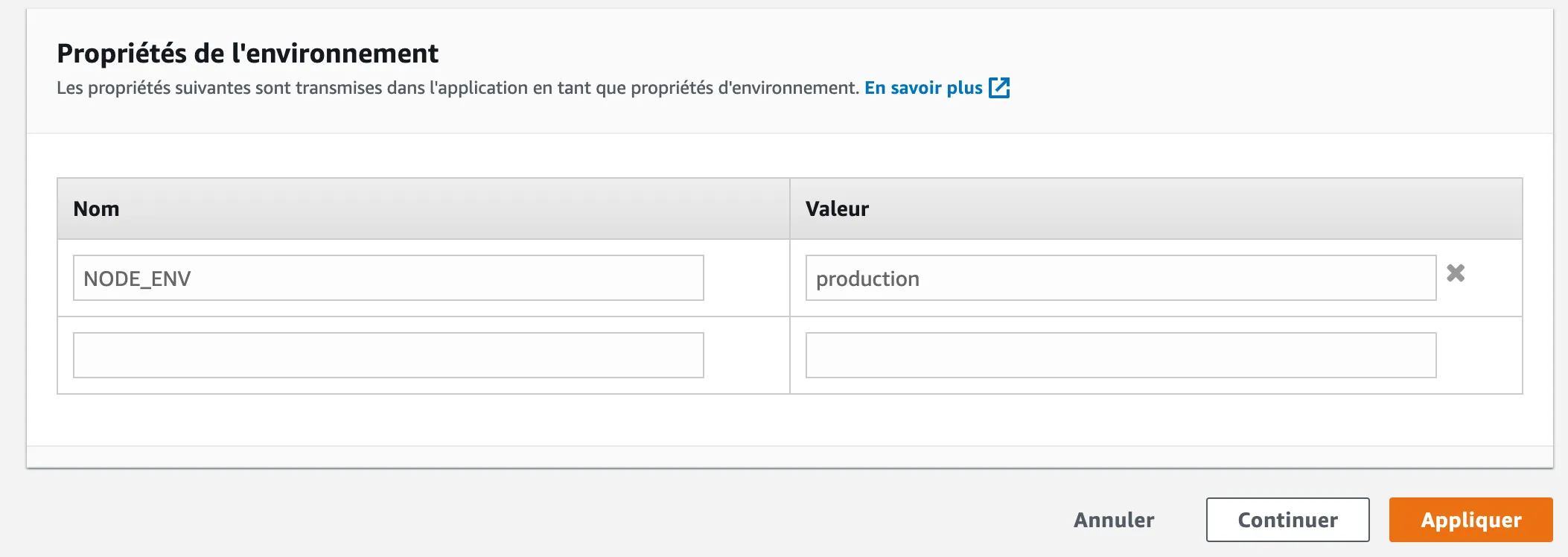
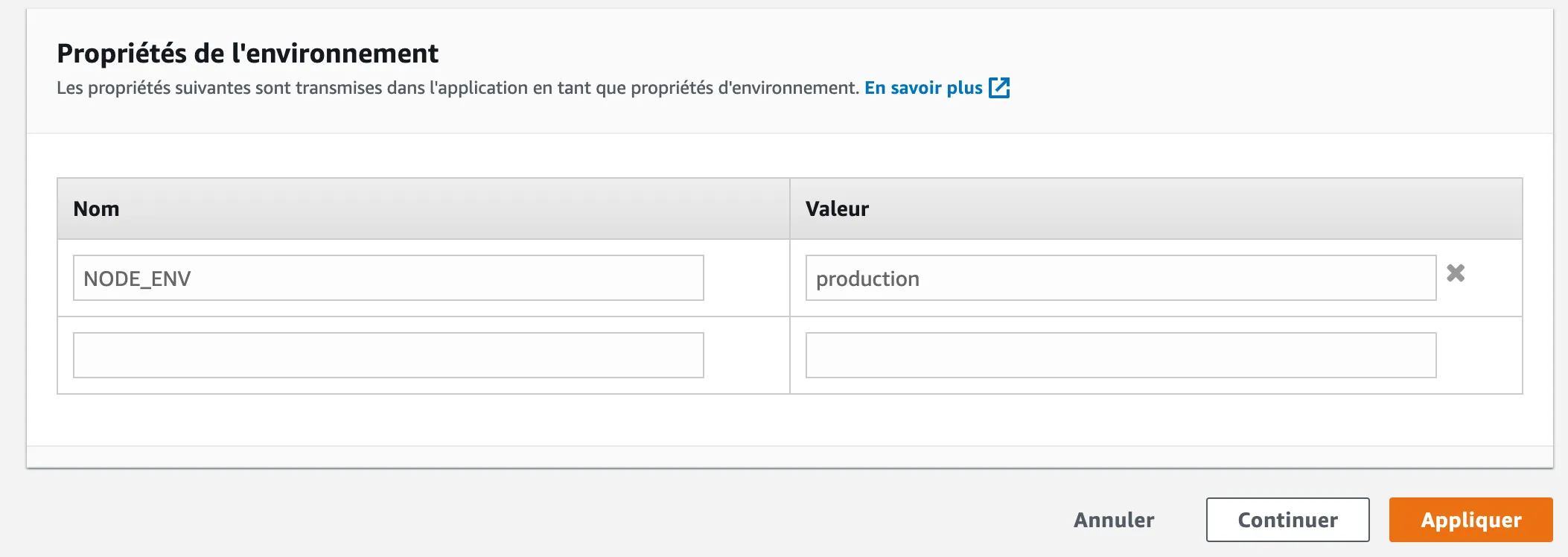
Vous pouvez définir vos variables d'environnement en bas de page dans la section "Propriétés de l'environnement" :

Ajout des variables d'environnement
Conclusion
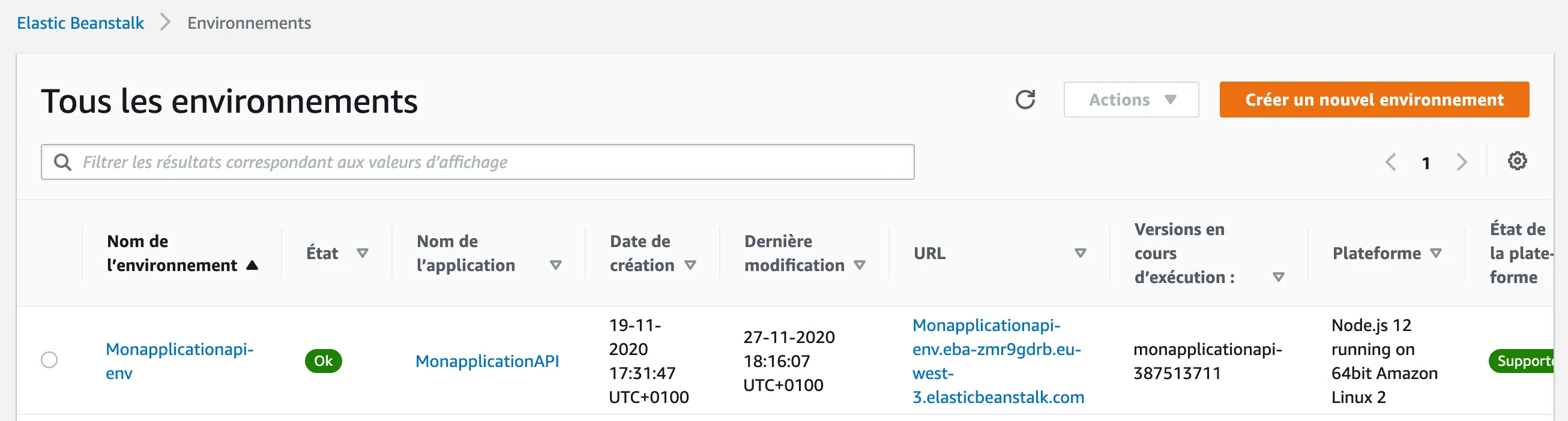
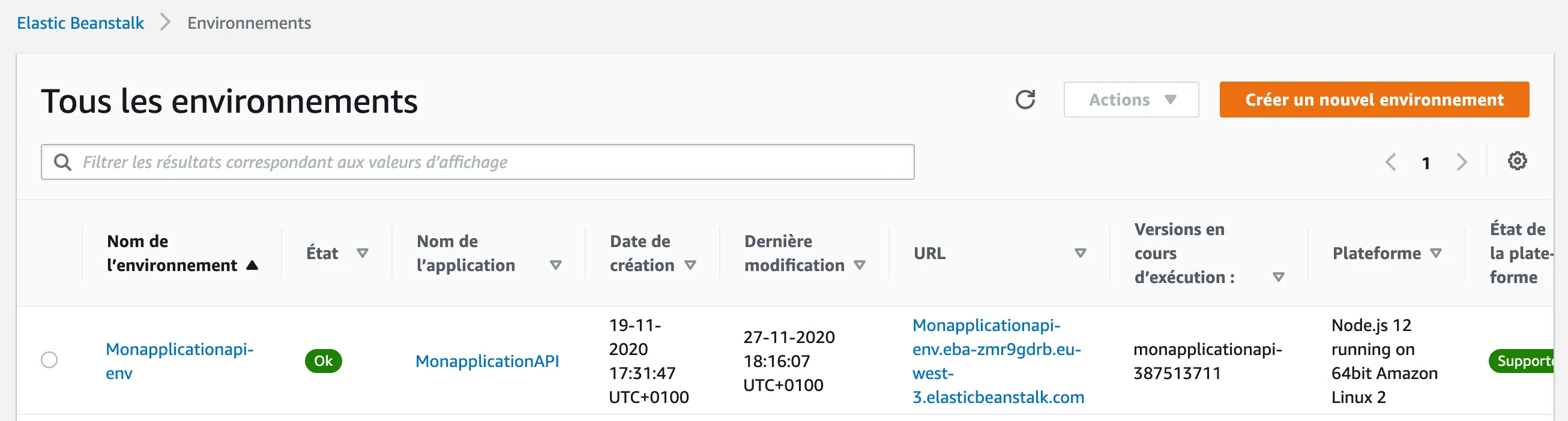
Félicitations, vous êtes arrivé à la fin de cet article. Dorénavant, un push effectué sur la branche "master" de votre repository va trigger le déploiement de votre application sur votre application Elastic Beanstalk. Vous pouvez observer l'état de votre application sur le service "Elastic Beanstalk" d'AWS :

État de notre environnement déployé
Pour aller plus loin
Vous pouvez, si vous le souhaitez, mettre en place plusieurs environnements de développement : "Staging" et "Production" correspondant respectivement à une branche "staging" et une branche "master".
Vous pouvez vous documenter sur
workflow_dispatch pour mettre en place un trigger manuel plutôt qu'automatique de votre Github Action.
Références